Indigo.Design Benefits and Features

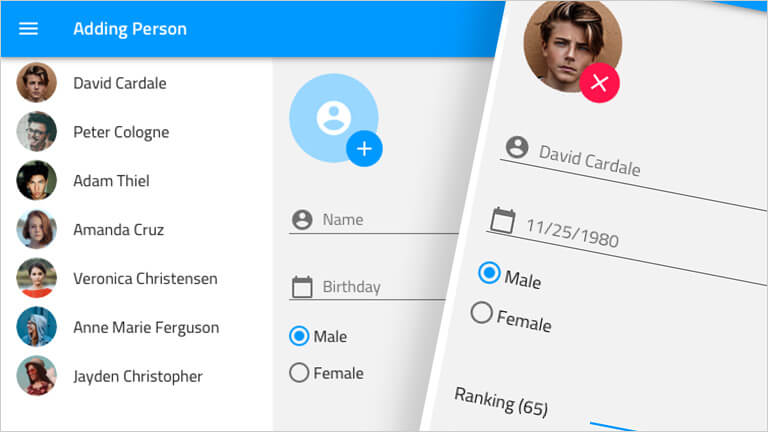
융통성있는 단일 디자인 시스템
매니저, 디자이너, 개발자들에게 특화된 단일 작업 환경에서 Indigo.Design 시스템을 사용하면 업계 최고 수준의 UX, UI 디자인이 가능합니다.또한 반복적인 디자인 프로세스 내에서 다른 사용자들과 쉽게 협업하고 프로토타입을 테스트할 수 있습니다.
- Sketch에서 디자인 가져오기(Adobe XD/Figma 곧 출시)
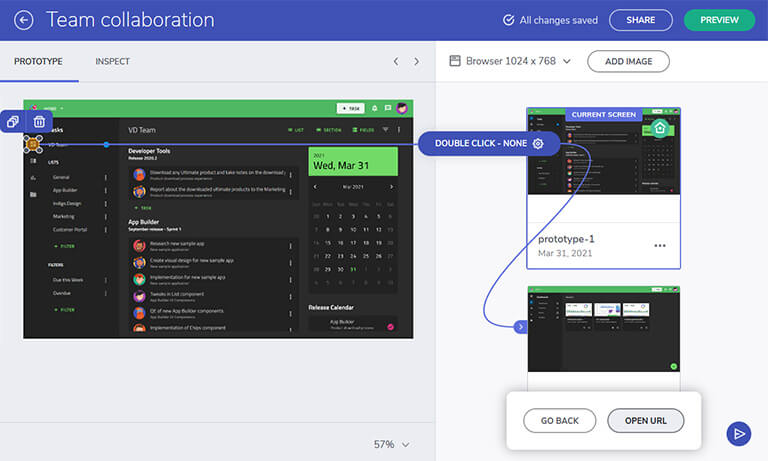
- 사용이 용이한 컴포넌트를 갖춘 대화형 프로토타입 제작
- 미리 제작된 디자인 패턴

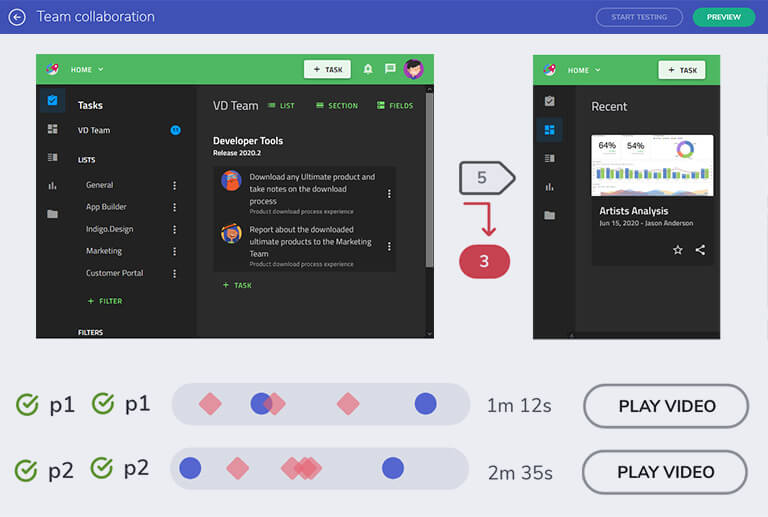
조기에 자주 행하는 유저 테스트
코딩 전에 사용자 테스트를 시행하여 이해 관계자들의 피드백을 받을 수 있어 비용이 많이 드는 중복 작업을 방지할 수 있습니다. 그리고 디자인이 개발자에게 전달되기 전에 상세 분석을 통해서 문제 사항이 있는지 미리 점검할 수 있습니다.
- 혁신적인 사용자 테스트 통한 테스트 시간 절감
- 영역 별로 구분된 스크린을 통해 분석 결과를 영상으로 확인
- 제한 없는 테스터 수

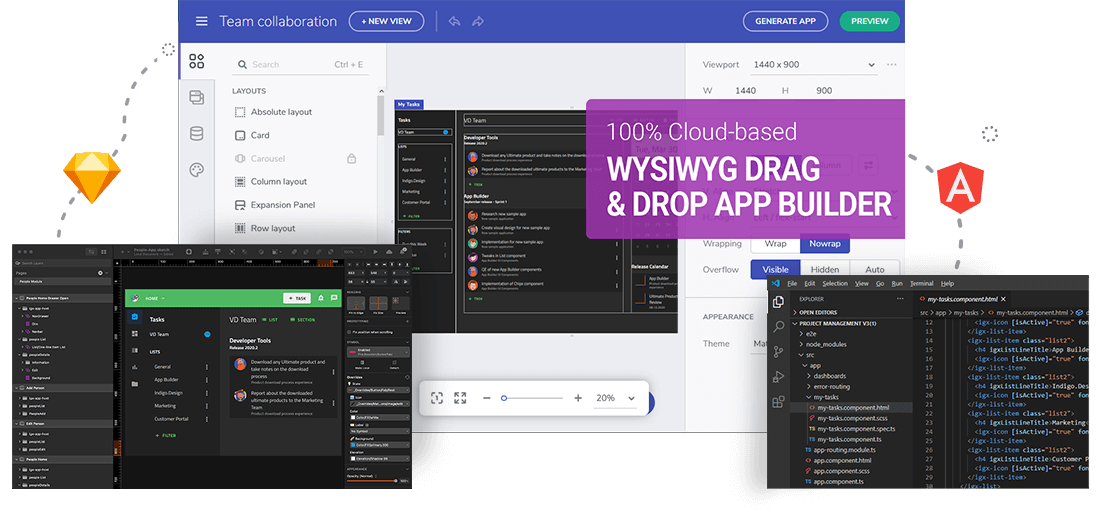
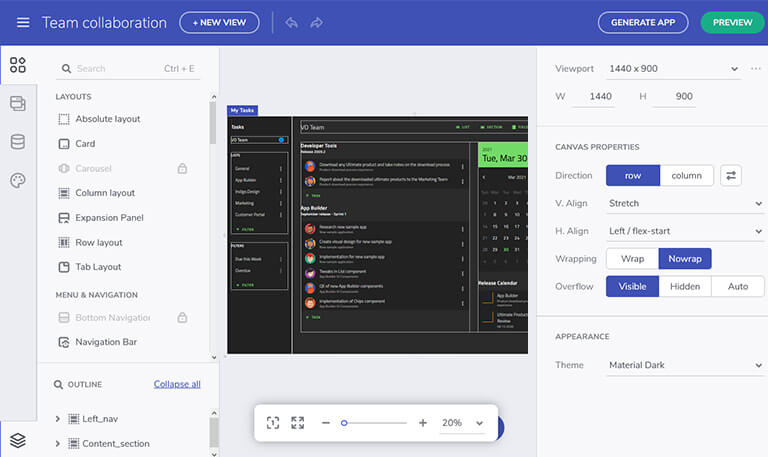
앱 개발 과정을 가속화
클라우드 기반 WYSIWYG 드래그 앤 드롭 툴을 사용하여 뛰어난 기능의 비즈니스 애플리케이션을 빠르게 만들어보세요. 실시간 미리 보기를 통해 애플리케이션을 즉시 확인할 수 있습니다. 그뿐만 아니라 다운로드가 필요 없고, IDE가 무겁지 않으며, 타사 제품과의 종속성이 없어 폭넓게 사용되는 디자인 툴과 호환하여 사용할 수 있습니다.
- 100% 클라우드 기반 WYSIWIG
- 템플릿, 스타터 레이아웃 완성
- 실시간 미리보기

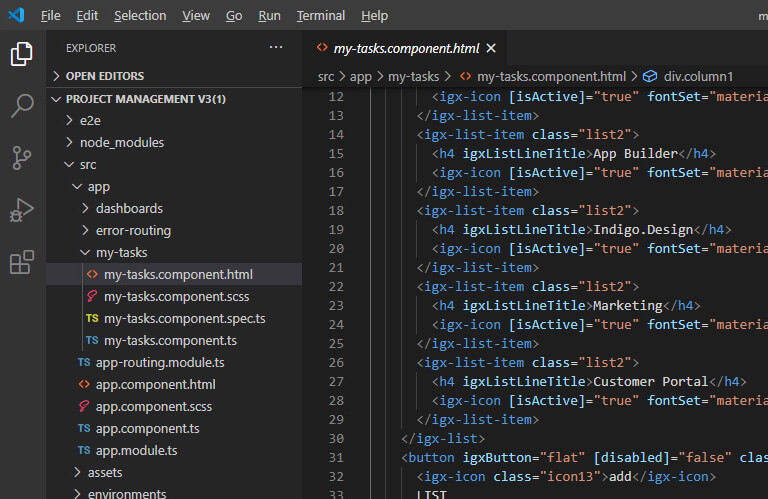
몇초안에 디자인부터 코드까지
Sketch 및 기타 디자인 툴에서 작성한 모든 항목들은 Indigo.Design System을 사용하여 한 번의 클릭만으로 픽셀 단위까지 완벽한 코드를 생성할 수 있습니다. 또한 다운로드하거나 컴파일할 필요 없이 브라우저에서 즉시 디자인을 미리 확인할 수도 있습니다. 이렇게 WYSIWYG 클라우드 기반 앱 빌더를 사용하여 Angular(React, Web Components, Blazor도 곧 출시 예정)로 깔끔하고 활용성이 높은 코드를 만들어보세요.
- UI 키트의 컴포넌트가 실생활의 UI 컴포넌트와 일치
- HTML, CSS, TypeScript 출력
- 생성된 코드 zip 다운로드
완벽한 디자인-코드 시스템 체험 – Indigo.Design를 무료로 경험해보세요!
무료 가입
사용자 리뷰

시중에서 판매되는 제품들 중에 이 정도의 애니메이션 기능을 갖춘 프로토타이핑 툴은 없을 것이라고 생각합니다. 가성비가 상당히 좋다고 할 수 있겠습니다. 대화형 프로토타이핑, 사용적합성 테스트, 협업을 가능하게 하는 직관적인 기능들이 많이 내장되어 있습니다. Sketch에서 디자인을 복사/붙여넣고 다양한 방법으로 애니메이션화할 수 있습니다.

Indigo는 Axure, Balsamiq와 같은 와이어 프레임 및 프로토타이핑 툴을 대체하여 사용하기 매우 적합합니다. 애니메이션이 포함된 대화형 프로토타입을 신속하게 만들 수 있고 Sketch와 동기화하여 아티팩트를 재사용할 수도 있습니다. 또한 사용적합성 시험을 워크플로우에 포함한 덕분에 간편하게 작업할 수 있었습니다.

그야말로 최고의 툴이라고 할 수 있습니다. 시중에 유통되는 모든 와이어프레임 툴들을 살펴봤지만 Indigo에 있는 기능을 갖춘 제품은 없습니다. 와이어프레임을 사이트로 구현할 수 있는 능력은 발의 과정에서 매우 중요하기 때문에 Indigo 제품을 유용하게 사용하였습니다.

비전공 관리자들을 위한 훌륭한 프로그램입니다. 코딩 없이도 완벽하게 작동하는 소프트웨어를 표시할 수 있습니다.
무엇보다도 창의성과 UI에 집중할 수 있게 도와주었습니다. 창업자들 중에 코딩 경험이 있는 사람이 없었기 때문에 팀원들을 모집할 때 이 UI를 시연하는 것에 크게 의존하였고, 좋은 결과를 이루어낼 수 있었습니다.

저는 Balsamiq에서 일하고 있고 Indigo와 LOVE로 전향하여 향상된 기능을 구현할 수 있었습니다.
매우 쉽게 사용자 설정을 지정하여 디자인할 수 있고 테스트도 간단했습니다! 또한 교육 영상 수준이 매우 훌륭하다고 생각합니다!

가장 큰 장점은 최종 제품을 시중에 내놓기 전에 사용자들의 피드백을 수집할 수 있는 데모 버전을 만들 수 있다는 것입니다. 화면에 사용되는 컨트롤은 부트스트랩 등과 일치하여 프로토타입이 최종 제품과 일치하므로 개발자가 더 정확하게 피드백을 받을 수 있습니다.





Indigo.Design 가격
세부적인 가격 비교Indigo.Design Essential
$39/월 사용자당 또는 $399/연(15% 할인)- 클라우드에서 제한 없이 웹, 모바일, 데스크톱 프로토타입을 사용할 수 있는 강력하고 신속한 프로토타입
- 분석을 동반한 원격 유저 테스트
- 유저 테스트를 위한 영상 리플레이
- 그룹/팀 협업
Indigo.Design
$99/월 사용자당 또는 $1,099/연(10% 할인)- Indigo.Design 시스탬 UI 키트
- Ignite UI Angular UI 프레임워크 (60개 이상의 UI 컨트롤, 컴포넌트, 60개 이상의 차트 종류 Ignite UI
- WYSIWYG 드래그 앤 드롭 웹 앱 빌더
- Visual Studio 코드 용 코드 생성 플러그인
Indigo.Design
On-Prem
사내 시스템 구축을 위한 보안 컨테이너, 단일 서버용 라이센스:
- 사내 보안 프로토타입
- 이해 관계자 및 팀과의 협업
- 원격 유저 테스트 + 분석
- WYSIWYG 드래그 앤 드롭 웹 앱 빌더
- Visual Studio 코드 용 코드 생성 플러그인
- 그밖에 더 많은 기능들!
Indigo.Design Embed
Indigo.Design 앱 빌더를 하나의 앱에 안전하게 보관할 수 있는 단일 라이센스:
- 앱 빌더 툴박스, 데이터 원본, 테마, 속성 편집기용 API
- 라이브 앱 미리보기
- 라이브 코드 미리보기
- WYSIWYG 드래그 앤 드롭 웹 앱 빌더
- Visual Studio 코드 용 코드 생성 플러그인
- 그밖에 더 많은 기능들!
리소스 배우기
쾌적한 사용자 환경을 만드는데 필요한 리소스를 시작해보세요.
더 알아보기Indigo.Design 문의
Indigo.Design은 디지털 제품 디자인 플랫폼으로, 애플리케이션을 더 빨리 디자인하고 테스트할 수 있게 돕는 필수적인 툴들을 갖추고 있습니다. 자세한 정보를 얻고 싶으시다면 아래 양식을 작성하여 문의하실 수 있습니다.
자주 묻는 질문들
Indigo.Deign에 대한 문답
Design to Code가 무엇인가요?
Design to code는 제품 팀(디자인·개발 포함)이 디자인 시스템을 사용하는 프로세스로, 실제 컴포넌트가 표현하는 사용자 인터페이스(UI) 컴포넌트, UI 패턴, 스타일링 옵션 등이 포함됩니다. 팀에게 이것은 '디자인'된 모든 것이 '코드'로 바뀐다는 것을 의미합니다. Design to code와 코드 생성기를 구분짓는 가장 큰 특징은 Design to code 내 코드 출력이 깔끔하고, 사용 가능하며, 사용자 정의가 가능한 코드라는 점입니다. 즉, 회사 내 최고 개발자들이 수기로 작성한 코드와 비교할 경우 동등하거나 더 나은 결과물을 낼 수 있습니다.
디자인 개발팀이 작업을 동시에 진행할 경우 Design to code 솔루션을 통해 개발 과정을 단축할 수 있습니다. Indigo.Design을 통한 Design to code는 Angular UI용 Ignite UI, Sketch 등에서 활용할 수 있습니다. 버튼 클릭 한 번으로, 개발 팀은 UX팀으로 건네받은 디자인으로부터 높은 수준의 HTML, CSS, Angular의 코드를 생성할 수도 있습니다.
Design to Code 시스템이 무엇인가요?
Design to Code 시스템을 통해 디자인을 가져다가 사용 가능한 코드로 변환하는 프로세스를 가속화하고 일련의 툴을 통해 앱 생성을 과정을 간소화할 수 있습니다. 본래 제품 개발팀과 디자인 팀은 따로 작업해왔지만 해당 시스템을 협업을 하여 소통 부재로 오는 문제 사항을 줄일 수 있습니다. Design to Code 시스템으로 디자인 핸드오프를 제거하고, 비용이 많이 드는 반복 작업을 줄이며 진정한 의미의 UX 디자인 개발 협업을 실현할 수 있기 때문입니다
신뢰할 수 있고 사용이 가능한 디자인의 기반은 UX 설계자와 개발자를 위한 하나의 디자인 시스템에 있습니다. 재사용 가능한 UI 키트가 실제 컴포넌트 라이브러리를 기초로 하는 기업 디자인 시스템과 일치할 경우 코드 시스템에 맞게 설계된 모든 것이 사용 가능한 코드 출력으로 바뀔 수 있습니다.
왜 Design to Code가 좋은 해결책이 될 수 있을까요?
오늘날의 경쟁 사회에서는 개발 기간을 단축하고 비용을 절감할 수 있도록 최선을 다해야 합니다. design to code 시스템은 비용과 시간 절약 모두를 가능하게 합니다. 디자인 팀이 Sketch와 같이 선호하는 툴을 사용하여 디자인 틀을 짜놓으면 Indigo.Design 클라우드 디지털 제품 디자인 플랫폼은 마크업, 스타일링, 사용자 테스트, 사용적합성 연구 결과를 규모에 맞게 도출하여 디자인에서부터 픽셀 단위까지 완벽한 코드 출력을 얻을 수 있게 도와줍니다. 이와 같은 툴링으로 경쟁업체보다 앞서 나갈 수 있습니다.
일반적으로 디자인 팀과 개발 팀 간의 디자인 핸드오프는 소프트웨어 개발 비용을 높이는 큰 요소들 중 하나입니다. 연구 결과에 따르면 사용자 인터페이스에서 개발 시간의 60%를 허비하지만 막상 승인된 디자인에서 버그가 없는 코드로 이동하는 툴링은 제한되어 있다고 합니다. Indigo.Design을 코드 솔루션 디자인으로 사용할 경우 UX 버그로 인한 속도 저하를 방지하여 비용을 절감할 수 있습니다.
개발 중에 UX 버그를 해결하는데는 약 1달러 정도가 들지만, 이미 시장에 제품을 출시한 뒤 버그를 고치려고 하면 최대 100달러까지 들 수 있습니다. 물론 그밖에 다양한 이유들로 비용이 기하급수적으로 증가할 수 있습니다.
design to code 시스템을 사용하면 막대한 비용이 드는 오류를 진즉 제거할 수 있으고, 픽셀 단위까지 완벽한 HTML, CSS, TypeScript를 생성할 수 있으며, UI/UX 버그 없이 고품질 애플리케이션을 개발할 수 있습니다.
Indigo.Design가 무엇인가요?
Indigo.design은 design to code를 가속화하는 디지털 제품 디자인 플랫폼입니다. Indigo.Design은 다음과 같은 네 개의 주요 기능을 갖추었습니다:
- Indigo.Design은 트로토타이핑 툴이다.
- Indigo.Design은 유저 테스트가 가능한 툴이다.
- Indigo.Design은 design to code 툴이다.
- Indigo.Design은 WYSIWYG 앱 빌더다.
Indigo.Design는 더 뛰어난 품질의 소프트웨어를 신속하게 만들 수 있도록 도와줍니다. 또한 Indigo.Design은 개발 팀과 디자인 팀 사이에서 발생하는, 높은 비용이 들게하는 핸드오프를 감소시킵니다. 일단 Indigo.Design 클라우드에 디자인을 업로드하면 팀원들은 언제든지 이것을 프로토타입으로 활용할 수 있습니다. 마크업, 스타일링, 원격 유저 테스트를 거쳐 디자인부터 픽셀 단위로 완벽한 코드를 생성하고 이를 반복할 수 있습니다.
Indigo.design은 독립적으로 작동하도록 디자인되었기 때문에 애플리케이션을 효율적으로 사용할 수 있습니다.
- 디자인 팀인 경우 프로토타이핑, 사용자 테스트 기능을 사용할 수 있습니다.
- 개발 팀인 경우 Sketch 디자인에서 픽셀 단위까지 완벽한 코드를 가져오고 싶다면 Visual Studio 코드 플러그인을 사용하여 Angular 앱에서 HTML, TypeScript, CSS를 직접 가져오도록 선택할 수 있습니다.
Indigo.design는 디지털 제품 디자인 플랫폼으로서 완벽한 솔루션을 제공하며 출시 기간을 단축하는 동시에 확실한 결과를 낼 수 있도록 소프트웨어 개발 프로세스에서 모든 기능을 사용할 수 있습니다.
Indigo.Design 가장 최신 버전은 무엇인가요?
Indigo.Design은 SaaS 기반 제품으로 항상 최신으로 업데이트가 가능합니다. Indigo.Design 클라우드에 로그인하시려면 https://cloud.indigo.design에 접속하세요. Indigo.Design의 최신 버전은 Angular 툴셋용 Ignite UI에 내 Angular 컴포넌트의 최신 버전, Indigo.Design 디자인 시스템 내 날짜 Sketch 사용자 인터페이스 키트까지 포함합니다.
Sketch UI 키트는 무엇인가요?
Sketch UI 키트는 UI 컴포넌트, UI 패턴, 전체 화면을 포함하는 라이브러리(예: 스티커 시트)의 모음입니다. Sketch용 Indigo.Design UI 키트는 세 개의 라이브러리를 제공하여 "원자 설계" 접근 방식을 취합니다.
- 스타일링 라이브러리는 색상, 그림자, 타이포그래피 스타일, 아이콘 글리프와 같은 기능이 있으며 컴포넌트 라이브러리의 전반적인 구성을 정의합니다.
- 컴포넌트 라이브러리는 차트, 그리드 등과 같은 기능들의 모음입니다.
- 패턴 라이브러리는 로그인 양식, 사용자 프로필, 세부 정보 페이지와 같은 상위 수준의 컴포넌트 모음입니다.
디자인 팀은 Sketch UI 키트를 사용하여 기업 내 모든 앱에 대해 일관된 브랜드 디지털 환경을 구축할 수 있습니다. Sketch UI 키트는 Indigo.Design과 함께 Angular UI 컴포넌트와 파트너십을 맺어 디자인에서 코드 시스템화를 할 수 있어 앱 개발 과정의 속도를 크게 높일 수 있습니다.
Sketch to Code가 무엇인가요?
세계 최고의 디지털 제품 디자인 플랫폼인 Indigo.Design을 사용하면 무제한의 스크린과 인터렉션이 있는 Sketch 프로토타입을 업로드하여 실제 실행가능한 Angular 코드를 만들 수 있습니다.
Sketch to code를 사용하면 Sketch와 같이 즐겨 사용하는 디자인 툴을 사용하여 전체 반복 디자인 프로세스를 수행한 다음 해당 디자인을 개발 팀에 전달하여 스케치 디자인에서 코드를 생성할 수 있습니다. 또한 Sketch to code를 사용하면 개발 팀이 툴링으로 수행할 수 있는 것과 동일한 반복 작업을 수행할 경우 막대한 시간과 비용을 절감할 수 있습니다. 마지막으로 Sketch Design과 Visual Studio 코드 사이의 중간 클라우드 플랫폼으로 Indigo.Design을 사용하면 추가적인 대화형 프로토타이핑을 수행하거나, 프로토타입에 대한 사용자 테스트 및 사용적합성 연구를 만들 수 있는 추가적인 이점을 얻을 수 있으며, 이를 수많은 사용자와 공유하여 즉각적인 피드백을 받을 수 있습니다.
Sketch 디자인을 Indigo.Design으로 코드화할 수 있나요?
Indigo.Design은 Sketch 파일을 코드로 전환할 수 있게 지원합니다. 그냥 Sketch 프로토타입을 Indigo.Design 클라우드에 업로드하거나 동기화하면 됩니다. Sketch 파일이 Indigo.Design 클라우드에 업로드되면 개발 팀은 개별 컴포넌트, 전체 화면, 전체 애플리케이션을 선택하고 실제 HTML 코드, TypeScript, CSS를 생성할 수 있는 Visual Studio 코드를 사용할 수 있습니다.
Sketch to code를 사용하면 시간과 비용을 크게 절약할 수 있습니다. Sketch 디자인에서 직접 픽셀 단위까지 완벽한 앱 스크린을 통해 경쟁사보다 앞서 시장에 제품을 출시할 수 있습니다.
Indigo.Design은 유저 테스팅 툴인가요?
Indigo.Design은 포괄적인 의미의 유저 테스팅 툴입니다. Indigo.design을 사용하면 이미지 기반 프로토타입, Sketch 디자인을 Indigo.Design 클라우드에 업로드한 다음 유저 테스트 및 사용적합성 연구를 진행 수 있습니다. 또한 Indigo.Design에서 간단한 포인트/클릭 툴로 사용자 테스트를 수행할 수도 있습니다. 이 툴은 작업을 기록하고 이를 유저 테스트로 전환한 다음 피드백을 받고 싶은 사용자 그룹과 공유할 수 있습니다.
Indigo.Design 유저 테스트에서는 이를 수행하기 위해 코드, 스크립팅, 상당 수준의 지식이 필요하지 않습니다. Indigo.Design에서 유저 테스트를 진행하는 건 PowerPoint 슬라이드를 만드는 것만큼 간단합니다. 제품 관리자 또는 개발자가 몇 개의 스크린샷에서 유저 테스트를 수행하려는 경우 스크린샷을 Indigo.Design 클라우드에 업로드하고 핫스팟 프로토타이핑 툴을 사용하여 프로토타입을 만든 후 한 번만 클릭하면 유저 테스트로 전환할 수 있습니다.
저희 Infragistics의 목표는 모든 사용자들이 유저 테스트를 쉽게 할 수 있도록 하는 것이었습니다. Indigo.Design를 사용하면 결과에 대한 실시간 분석을 받기 위해 고급 학위를 가진 UX 연구원이 필요하지 않습니다.
Indigo.Design으로 원격 사용자 테스트를 할 수 있나요?
Indigo.Design은 모든 유형의 애플리케이션, 디자인에 대한 유저 테스트 및 조정되지 않은 원격 사용자 테스트를 포함하는 포괄적인 클라우드 플랫폼입니다. 완전한 Sketch 프로토타입 또는 이미지(앱의 스크린샷)를 업로드하고 Indigo.Design 핫스팟 프로토타이핑 툴을 사용하여 대화형 프로토타입을 만들 수 있으며, 이는 유저 테스트 및 사용적합성 연구의 기반이 됩니다. 이 유저 테스트에는 UX 피드백을 얻기 위해 했던 여러 가지 질문이 포함될 수 있습니다. Indigo. Design에서 포인트 앤 클릭 레코더를 사용하여 쉽게 수행할 수 있는 유저 테스트를 설정한 뒤 이메일을 입력하거나 전자 메일로 하이퍼링크를 보내 여러 테스터들과 이를 공유할 수 있습니다.
특히 지금과 같은 COVID-19 팬데믹 상황에서 원격 유저 테스트를 활용하면 직접 다른 이들과 대면할 필요가 없다는 이점이 있습니다. 그뿐만 아니라 유저 테스트 보고서의 분석 결과에 실시간 데이터를 저장하여 신속하고 반복적으로 변경할 수도 있습니다. 또한 테스터 수에 제한이 없으며 시제품당 질문 수에도 제한이 없기 때문에 유저 테스트를 수많은 사용자들과 진행할 수 있으며, 사용자는 코드 작성을 시작하기 전에 프로토타입을 개선하는 데 필요한 결과를 얻기 위해 질문에 답할 수 있습니다.