
This topic shows how to setup multi-column headers in the WebDataGrid™ .
This topic contains the following sections:
Multi-Column Headers Configuration Overview
Control configuration chart
Configuring multi-column headers
Multi-column header details
Multi-column header property settings
Example: configuring multi-column headers
Multi-column headers property reference
You need to first read the following topics:
The table below lists the configurablebehaviors of the WebDataGrid control.
If you need to create multiple levels of headers or group them into categories, enabling multi-column headers provides this functionality. The GroupField object is a field that accepts other columns in its columns collection. The header of the GroupField then displays above the columns in its columns collection. The resizing, sorting, selection, filtering, and moving grid behaviors are re-designed to meet the needs of this new layout.

The table below maps the desired configurations to property settings. The properties are accessed through the Columns collection:
This example demonstrates how to configure the Infragistics Grid with multi-column headers by defining them in an ASP.NET page’s markup.
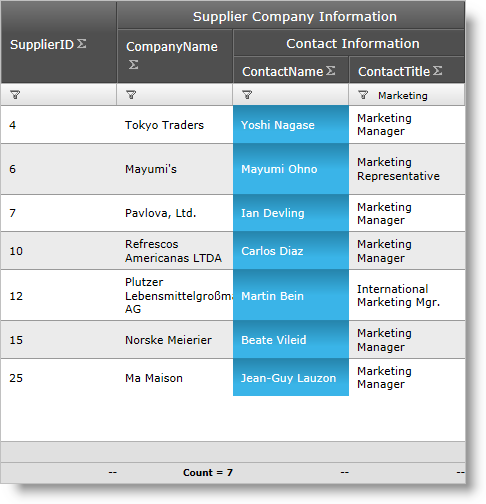
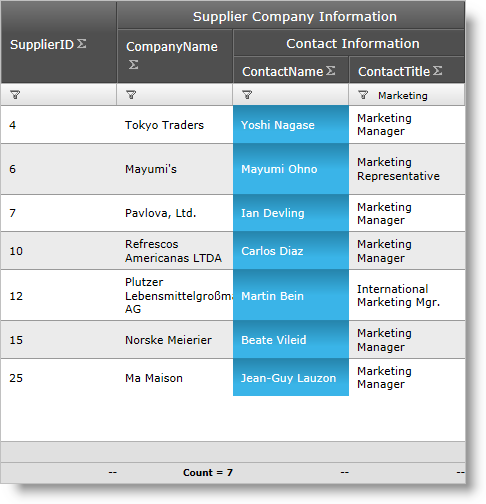
Following is a preview of the final result.

To complete this procedure, you need the following:
A WebDataGrid bound to data
Following is a conceptual overview of the process:
1.*Defining a GroupField
2.*Configuring the header text
3.*Adding columns to the GroupField’s columns collection
Define a GroupField.
Define a GroupField.
A GroupField is defined like any other column. It is not bound to data but does require a key like other columns.
In ASPX:
<ig:GroupField Key="ContactInfo"> </ig:GroupField>
In C#:
GroupField groupField = new GroupField(); groupField.Key = "ContactInfo";
In C#, add to columns collection.
In C#:
this.WebDataGridView.Columns.Add(groupField);
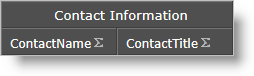
Configure the header text.
The header text is the text that is displayed for the column. Configure this on the Text property of the GridField’s Header object.
In HTML:
<Header Text="Contact Information" />
In C#:
groupField.Header.Text = "Contact Information";
Add columns to the GroupField’s columns collection.
In order to show the child columns, add them to the Columns collection of the GroupField.
In HTML:
<Columns>
<ig:BoundDataField DataFieldName="ContactName" Key="ContactName">
<Header Text="ContactName" />
</ig:BoundDataField>
<ig:BoundDataField DataFieldName="ContactTitle" Key="ContactTitle">
<Header Text="ContactTitle" />
</ig:BoundDataField>
</Columns>
In C#:
/* Creating a BoundDataField * / BoundDataField field = new BoundDataField(); field.DataFieldName = "ContactName"; field.Key = " ContactName "; field.Header.Text = " ContactName "; /* Adding the BoundDataField to be under the GroupedField * which was created above */ groupField.Columns.Add(field); /* Creating a BoundDataField * / field = new BoundDataField(); field.DataFieldName = "ContactTitle"; field.Key = " ContactTitle "; field.Header.Text = " ContactTitle "; /* Adding the BoundDataField to be under the GroupedField * which was created above */ groupField.Columns.Add(field);
For detailed information about these properties, refer to their listing in the property reference section:
Following are some other topics you may find useful.