
The WebDataGrid™ control allows you to hide specific columns from users. You can achieve this by setting the [api link to Hidden] property to true on any type of column. The classes that support the Hidden property are:
You can set the field object’s Hidden property to true which causes the field to be hidden from view. However, a hidden column is still accessible programmatically through client-side code as it is still present in the client-side object model. The field’s visibility can be triggered either from the server-side or the client-side.
From the Visual Studio™ Toolbox, drag and drop a ScriptManager component and a WebDataGrid control onto the form.
Bind WebDataGrid to a SqlDataSource component retrieving data from the Customers table. For more information on doing this, see Getting Started with WebDataGrid.
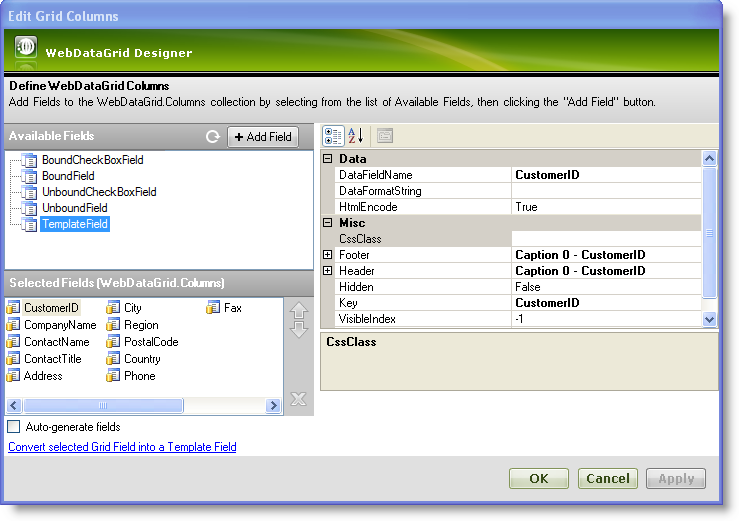
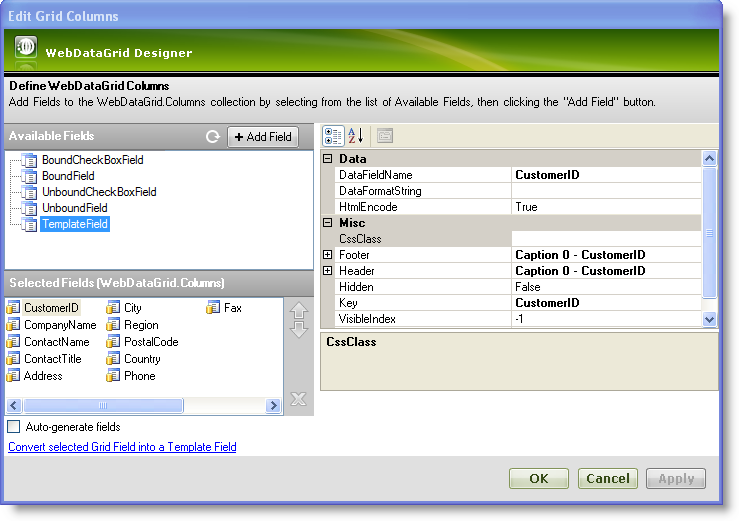
In the property window, locate the Columns property and click the ellipsis(…) button to launch the Edit Grid Columns dialog.

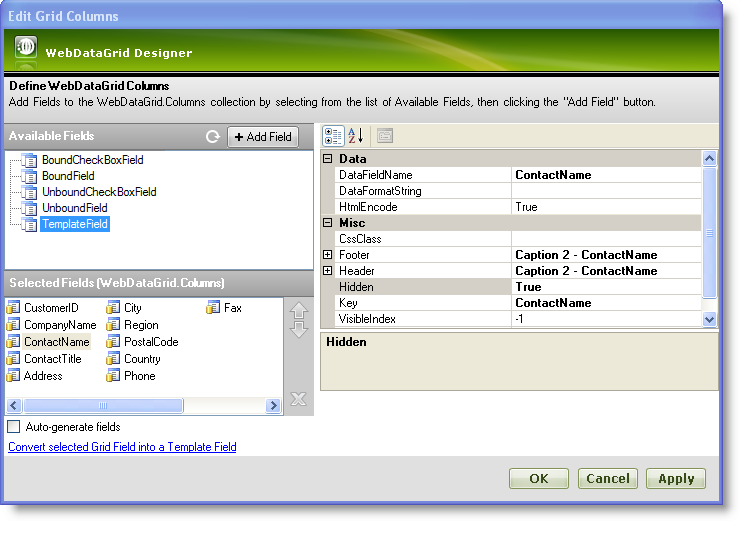
Select the column you want to hide from the Selected Fields (WebDataGrid.Columns) section, and set the Hidden property to true. For this example, select ContactName.

Click Apply and OK to close the Edit Grid Columns dialog.
Save and run your application. You will observe that the column ContactName is hidden.
In Visual Basic:
'To hide a column with index 2 Me.WebDataGrid1.Columns[2].Hidden = true
In C#:
//To hide a column with index 2 this.WebDataGrid1.Columns[2].Hidden = true;
In JavaScript:
//To hide a column with index 2
$find("WebDataGrid1").get_columns().get_column(2).set_hidden(true);