<style type="text/css">
.myCustomDay
{
color : Red;
}
</style>
WebMonthCalendar™ allows you to customize the appearance or define your own text for specific days in the calendar. Your own custom CSS classes can be used to style the text of any day in the calendar. This can be achieved by setting the control’s CustomDays property.
You will learn how to create custom days in WebMonthCalendar.
From the Microsoft® Visual Studio® Toolbox, drag and drop a ScriptManager component and a WebMonthCalendar control onto the form.
Include the following code in your ASPX source to define the CSS class for your custom day; once this CSS class is associated to the WebMonthCalendar control, the text of the custom day will change to the color red.
In HTML:
<style type="text/css">
.myCustomDay
{
color : Red;
}
</style>
In the property window, locate the CustomDays property and click the ellipsis(…) button to launch the CalendarCustomDay Collection Editor.
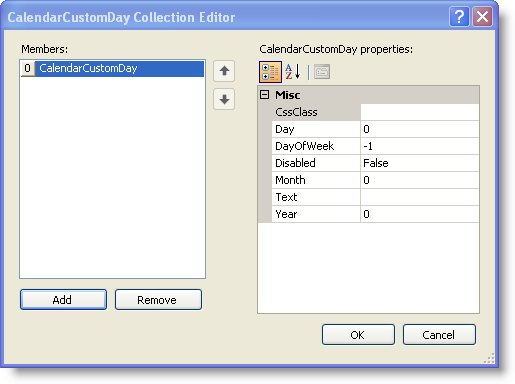
Click the Add button to add a custom day. Your CalendarCustomDay Collection Editor looks similar to the following image:

Set the following CalendarCustomDay properties in the right pane of the CalendarCustomDay Collection Editor to display June 26th, 2009 with the letter 'H' in red color :
Save and run your application. Your WebMonthCalendar now looks similar to the following image:
//Create an instance of CalendarCustomDayCalendarCustomDay myCustomDay = new CalendarCustomDay();//Set your own Css class to the CssClass property of the custom daymyCustomDay.CssClass = "myCustomDay";//Set the Text property to the text you want to displaymyCustomDay.Text = "H";//Set the day of the month you want to customizemyCustomDay.Day = 26;//Set the monthmyCustomDay.Month = 6;//Set the yearmyCustomDay.Year = 2009;//Add the custom day you created to the CustomDays collection of WebMonthCalendarWebMonthCalendar1.CustomDays.Add(myCustomDay);