고성능 웹 앱을 구축하는 데 필요한 모든 것들을 제공합니다.
사용자가 가장 선호하는 프레임워크를 활용한 가장 완벽한 엔터프라이즈급 JavaScript UI 구성 요소 라이브러리를 사용하여 프로젝트를 시작할 수 있습니다.
지금 다운로드세계 최고 수준이라는 인정을 받고 있습니다.





엑셀을 사용할 때 실감할 수 있는 Ignite UI의 강점은 정말 최고 수준입니다. 업종별 앱을 위한 기능들을 활용하고 고품질의 기술 지원을 받을 수 있어 개발 시 많은 도움이 되었습니다.
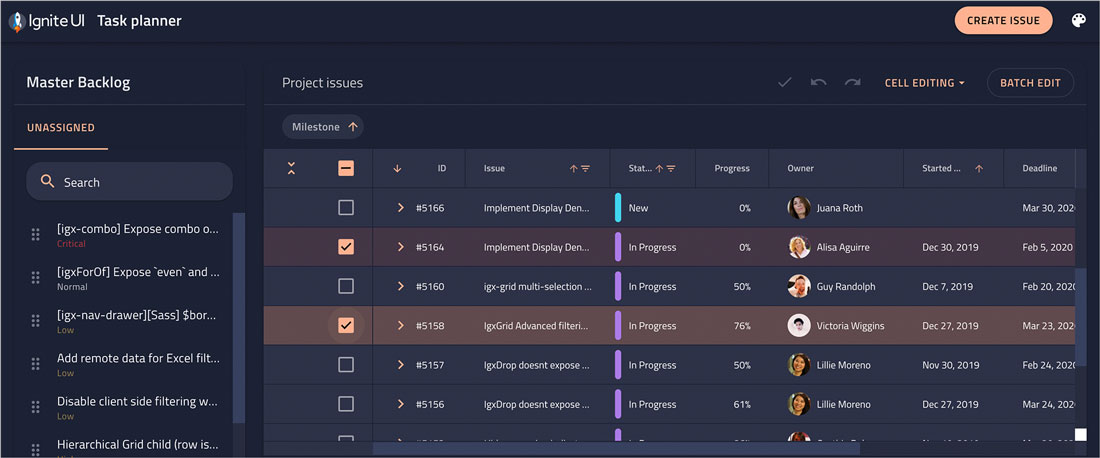
인기많은 Ignite UI 컴포넌트
타사와 비교할 수 없을 정도로 개성이 넘치고 우수한 성능을 갖춘 기업들을 위해 구축되었습니다.

영감을 받을 수 있는 요소는 어디에나 있습니다.
100개 이상 제공되는 JavaScript UI 컴포넌트로 프로젝트를 시작하고 선호하는 프레임워크를 지원하는 응답성이 뛰어난 최신 웹 앱을 만들 수 있습니다.
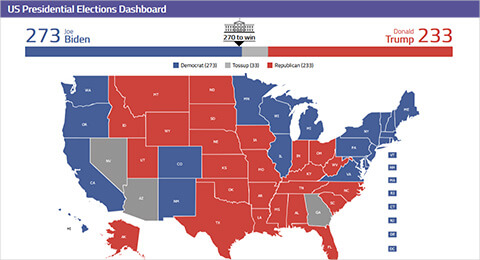
참조할 수 있는 앱 보기
새로워진 Ignite UI
개발자의 생산성을 높이는 초고속/고성능 구성요소를 통해 웹의 무한한 가능성을 체험할 수 있습니다.
파일 크기 및 렌더링 속도의 최적화를 위해 설계된 Ignite UI는 최상의 사용자 환경을 요구하는 현대적인 웹 환경을 위한 유일한 선택이 될 것입니다. 다음과 같은 강점이 있습니다.
- 완전한 Blazor 컴포넌트 세트!새롭게 출시한 Blazor용 툴깃은 C# 개발자에게 모든 기능을 갖춘 데이터 그리드, 테이블, 초고속 대화형 차트, 그래프 등 엔터프라이즈 애플리케이션을 만드는 데 필요한 모든 기능을 제공합니다. 더 알아보기.
- 도크 관리자: 모든 프레임워크에서 보다 쉽게 사용할 수 있는 멀티 윈도우, 멀티 스크린 앱 구축 복잡한 레이아웃을 관리하기 쉬운 더 작고 세분화된 창으로 분할합니다. Infragistics' Dock Manager는 데스크탑과 같이 웹에서도 윈도우 기능을 제공합니다. 이 기능은 브라우저 기반 프레임워크나 플랫폼에 적용이 가능하기 때문에 다중 창, 다중 화면 웹 앱 등을 더욱 간편하게 개발할 수 있습니다. 즉, 이 도크 관리자는 Angular, Blazor, React, and Web Components를 위해 사용할 수 있는 가장 유용한 제품이라고 할 수 있겠습니다.
- 최신의 Angular 컴포넌트! 우리는 가장 먼저 Angular 11을 출시하여 보다 강력한 Angular Grids, Material에서 영감을 받은 아이콘 등을 추가하여 데이터 작업을 쉽게 하고 클릭 한 번으로 시각화할 수 있도록 했습니다. 또한 새로운 데이터 분석 샘플, 마스터 디테일 스타일 시각화, 향상된 Carousel 컴포넌트, 고급 필터링을 사용한 Excel 스타일 필터링 등을 추가했습니다. 이렇게 많은 기들이 전부 Angular 11에서 지원됩니다.
- React 데이터 그리드 및 테이블의 엄청난 새 기능들 많은 수의 인터렉티브 React 앱을 만들 수 있고, 셀 편집, 셀 일괄 편집, 콤보박스 열, 열 숨기기/선택, 열 고정, 열 요약, 향상된 그룹화 지원, 그리드 필터링, 그리드 도구 모음을 포함한 새로운 그리드 기능을 활용할 수 있습니다. 더 알아보기
- 고성능 웹 컴포넌트 데이터 그리드/테이블의 새로운 기능 셀 편집, 셀 배치 편집에서 콤보박스 열에 이르기까지 웹 컴포넌트 데이터 그리드/테이블 모두 높은 완성도의 대화형 기능을 제공합니다. 더 알아보기
- .NET 5 완벽 지원 Ignite UI 20.2 버전부터 모든 .NET 컴포넌트 및 컨트롤은 ASP.NET (Core/MVC), Blazor를 포함하여 .NET 5를 완벽하게 지원합니다.
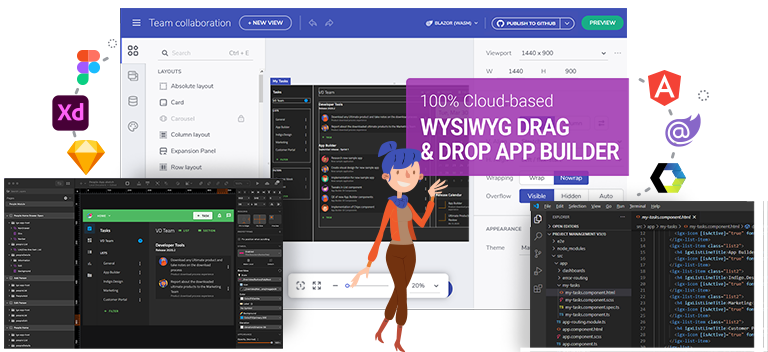
애플리케이션 개발 시간을 80%까지 단축할 수 있습니다.
앱 개발을 지연시키는 주범인 디자인/개발 팀 내의 반복 작업들과 비용이 많이 드는 오류들을 제거할 수 있으면 어떨까요?
이제 앱 개발 과정을 가속화하는 디지털 제품 디자인 플랫폼인 Indigo.Design을 통해 상상만하던 일을 현실로 불러들일 수 있습니다. Infragistics Ultimate에 포함된 Indigo.Design은 프로토 타이핑, 디자인 시스템, 유저 테스트, 앱 개발, 코드 생성을 통합하는 기능을 갖춘 완전한 디자인-코드 시스템이라고 할 수 있습니다. 새로운 클라우드 기반의 WYSIWYG 드래그 앤 드롭 툴을 사용하면 그 어느 때보다 빠르게 완벽한 비즈니스 앱을 구축 하여 시간과 비용을 모두 절약할 수 있습니다!

딱 맞는 가격 플랜을 선택해보세요!
Ignite UI
웹 개발자를 위한 필수 UI 컴포넌트 라이브러리. 우선 지원 (전화 및 채팅으로 문의 사항을 답변받거나 정해진 하루 동안 온라인 상에서 우선적으로 상담원에게 답변받을 수 있는 서비스입니다.) 옵션 선택 시 가격에서 $500(연간)이 합산됩니다.
개인당, 로열티 지불 없이 가입
Infragistics Ultimate
데스크톱, 웹 및 모바일을 위한 완벽한 UX/UI 툴킷 및 디자인 to 코드 솔루션. 우선 지원 (전화 및 채팅으로 문의 사항을 답변받거나 정해진 하루 동안 온라인 상에서 우선적으로 상담원에게 답변받을 수 있는 서비스입니다.) 옵션 선택 시 가격에서 $500(연간)이 합산됩니다.
개인당, 로열티 지불 없이 가입
Infragistics Professional
데스크톱, 웹 및 모바일 개발자를 위한 종합적인 UI 컴포넌트 라이브러리. 우선 지원 (전화 및 채팅으로 문의 사항을 답변받거나 정해진 하루 동안 온라인 상에서 우선적으로 상담원에게 답변받을 수 있는 서비스입니다.) 옵션 선택 시 가격에서 $500(연간)이 합산됩니다.
개인당, 로열티 지불 없이 가입
자주 묻는 질문들
Ignite UI와 관련되어 자주 묻는 질문들
Ignite UI가 무엇인가요?
Ignite UI는 100개의 데이터 차트, Angular, ASP.NET(Core & MVC), Blazor, jQuery, React 그리고 Web Components를 포함하여 많은 데이터를 다루는 응답성이 높은 웹 앱을 구축하기 위한 사용자 인터페이스(UI) 컴포넌트의 라이브러리입니다.
다른 UI toolkits와 차별화되는 Ignite UI은 특성은 무엇인가요?
Ignite UI는 엔터프라이즈급 UI 컴포넌트을 이용할 수 있는 가장 완벽한 라이브러리입니다. Ignite UI는 30년 이상 업계를 선도하고 있고 엄청난 수상 경력에 빛나는 infragistics 사에서 개발되었으며 현대적이고 진보적인 웹 앱을 구축하는 데 필요한 모든 것을 제공합니다.
기업용 Ignite UI의 가격은 어느 정도 하나요?
Ignite UI는 가입 모델을 통해 라이센스가 부여됩니다. Ignite UI에 대한 단일 개발자 라이센스는 1년 이용 시 스탠다드 지원 및 업데이트가 제공되며 가격은 $849.00부터 책정됩니다. 장기간으로 이용하실 경우 추가적인 할인 혜택을 받으실 수 있습니다. 더 궁금하신 점이 있으시다면 가격 정보 페이지를 눌러 확인해 보세요.
Ignite UI를 어떻게 시작할 수 있나요?
가장 좋은 방법은 시작하기 문서를 참고하세요.
어디서 컴포넌트 샘플과 샘플 앱을 다운 받을 수 있나요?
Ignite UI가 접근성(a11y)도 지원하나요?
Ignite UI의 각 제품 및 컴토넌트는 가장 최근의 접근성 지침 및 사양에 따라서 실행됩니다. 모든 컴토넌트는 OS 또는 브라우저에서 제공하는 접근성 기술 - 화면 판독기를 사용하여 테스트되었습니다. 또한 시각 장애를 가진 분들도 사용할 수 있고 비장애인 사용자들도 이용하기 쉽게 제작되었습니다.
Ignite UI가 국제화(i18n)도 지원하나요?
Ignite UI의 각 제품은 해외 사용자들도 염두에 두고 제작이 되었습니다. 모든 제품은 지원되는 프레임워크에 특정한 국제화 메커니즘을 제공합니다. 지원되는 언어로는 영어, 일본어, 한국어, 스페인어가 있습니다. jQuery 및 관련 제품, MVC, ASP.INET Core는 프랑스어, 독일어, 러시아어, 불가리아어도 지원됩니다.