Angular Chart Data Tooltip
In Ignite UI for Angular, the DataToolTip displays values and titles of series as well as legend badges of series in a tooltip. In addition, it provides many configuration properties of the IgxDataLegendComponent for filtering series rows and values columns, styling, and formatting values. This tooltip type updates while moving the mouse inside of the plot area of the IgxCategoryChartComponent, IgxFinancialChartComponent, and IgxDataChartComponent components.
Angular Data Tooltip Properties
All properties of IgxDataToolTipLayerComponent are prefixed with DataToolTip and exposed on API of IgxCategoryChartComponent and IgxFinancialChartComponent components. However, you will need to create an instance of IgxDataToolTipLayerComponent and add it to series collection of IgxDataChartComponent component if you want to use it with Radial Charts, Polar Charts, Scatter Charts.
Angular Data Tooltip Elements
The DataToolTip displays content using a set of three types of rows and four types of columns.
Angular Data Tooltip Rows
The rows of the DataToolTip include the header row, series row(s), and the summary row.
The header row displays the axis label of the point that is hovered, and can be changed using the dataToolTipHeaderText property.
The series row can actually be a set of rows corresponding to each series plotted in the chart. These rows will display the legend badge, series title, actual/abbreviated value of the the series, and abbreviation symbol and unit, if specified.
Finally, there is a summary row that displays the total of all series values. The default summary title can be changed using the dataToolTipSummaryTitleText property of the legend. Also, you can use the dataToolTipSummaryType property to customize whether you display the Total, Min, Max, or Average of series values in the summary row.
The following example demonstrates the data tooltip with a summary applied:
Angular Data Tooltip Columns
The columns of the IgxDataToolTipLayerComponent include the title, label, value, and units columns. Each series in the chart can have multiple columns for label, value, and units depending on the dataToolTipIncludedColumns or dataToolTipExcludedColumns collections of the chart.
The title column displays legend badges and series titles, which come from the chartTitle property of the different IgxSeriesComponent plotted in the chart.
The label column displays the name or abbreviation of the different property paths in the dataToolTipIncludedColumns or dataToolTipExcludedColumns collections of the tooltip.
The value column displays series values as abbreviated text which can be formatted using the dataToolTipValueFormatAbbreviation property to apply the same abbreviation for all numbers by setting this property to Auto or Shared. Alternatively, a user can select other abbreviations such as Independent, Kilo, Million, etc. Precision of abbreviated values is controlled using the dataToolTipValueFormatMinFractions and dataToolTipValueFormatMaxFractions for minimum and maximum digits, respectively.
The units column displays an abbreviation symbol and/or unit text, which can be set either on the DataToolTip by setting the dataToolTipUnitsText for all columns or using the following properties on each series in the chart:
- Category Series (e.g. ColumnSeries)
- ValueMemberAsLegendUnit="K"
- Financial Price Series:
- OpenMemberAsLegendUnit="K"
- LowMemberAsLegendUnit="K"
- HighMemberAsLegendUnit="K"
- CloseMemberAsLegendUnit="K"
- Range Series:
- LowMemberAsLegendUnit="K"
- HighMemberAsLegendUnit="K"
- Radial Series:
- ValueMemberAsLegendUnit="km"
- Polar Series:
- RadiusMemberAsLegendUnit="km"
- AngleMemberAsLegendUnit="degrees"
For the above-listed properties, there are corresponding properties ending with MemberAsLegendLabel to determine the text in the label columns mentioned previously.
The columns included in the dataToolTipIncludedColumns and dataToolTipExcludedColumns collections generally correspond to the value paths of your underlying data items, but the financial series has the option to include some special ones in addition to the High, Low, Open, and Close paths that are required for the financial series to plot correctly. You have the ability to show TypicalPrice, Change, and Volume options within the tooltip.
The following example demonstrates a data tooltip with the added columns of Open, High, Low, Close, and Change:
Angular Data Tooltip Grouping for Data Chart
dataLegendGroup can be set, on all types of series, to a string that will categorize a group of series in Data Legend. Each group will have its own summary row displayed before another group of series is displayed:
By default, DataLegend will hide names of groups, but you can display group names by setting the groupRowVisible property to true. groupingMode should be set to "Grouped" and labelDisplayMode should be set to "Visible" on the Data Tooltip Layer.
Angular Data Tooltip Grouping & Positioning for Category Chart & Financial Chart
You can set dataToolTipGroupingMode property to either Grouped or Individual to group content for multiple series into single tooltip or separate content for each series in multiple tooltips. In the Grouped mode, you can customize where the tooltip is shown by setting the dataToolTipGroupedPositionModeX and dataToolTipGroupedPositionModeY properties. This essentially allows you to customize the horizontal and vertical alignments of the tooltip and whether you want it to track to the closest series points to the mouse position or pin the tooltip to edge of plot area.
The following example demonstrates a data tooltip positioned to the top-right of the chart:
Angular Data Tooltip Value Formatting
The DataToolTip provides automatic abbreviation of large numbers using its dataToolTipValueFormatAbbreviation property. This adds a multiplier in the units column such as kilo, million, billion, etc. You can customize the number of fractional digits that are displayed by setting the dataToolTipValueFormatMinFractions and dataToolTipValueFormatMaxFractions. This will allow you to determine the minimum and maximum number of digits that appear after the decimal point, respectively.
The following example demonstrates a DataToolTip with the minimum and maximum fractions set:
Angular Data Tooltip Value Mode
You can change the default decimal display of values within the DataToolTip to be currency by changing the dataToolTipValueFormatMode property of the layer. The DataToolTip also exposes the ability to modify the culture of the displayed currency symbol by using its dataToolTipValueFormatCulture property and setting it to its corresponding culture tag. For example, the following sample demonstrates a chart with the dataToolTipValueFormatCulture set to "en-GB":
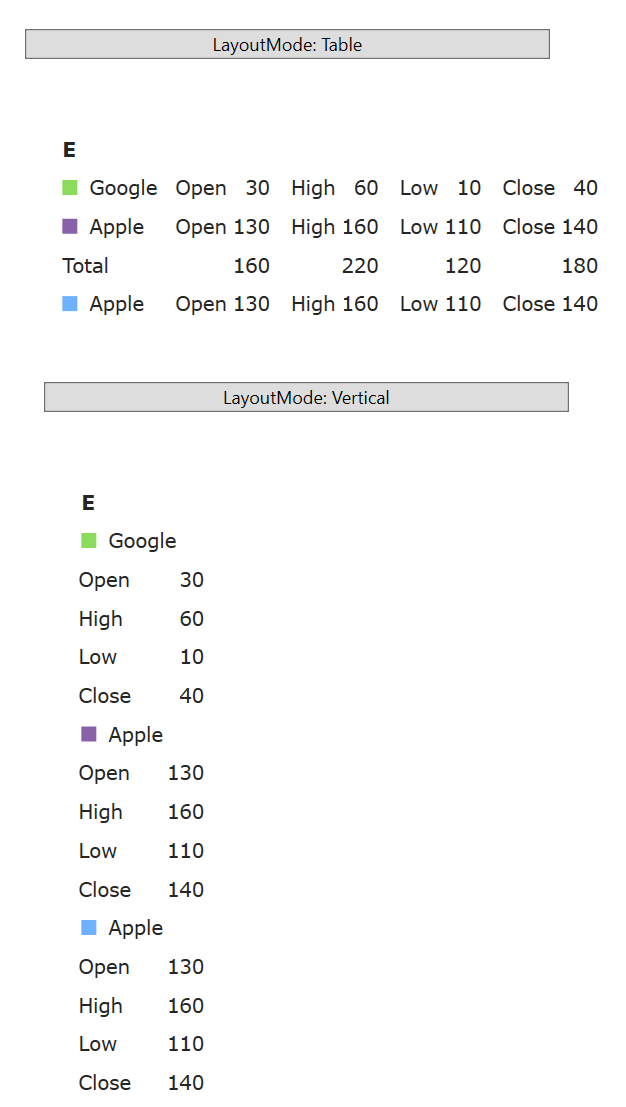
Layout Mode
Legend items can be positioned in a vertical or table structure via the layoutMode property. The default value is Table, which retains the same look and feel as seen in previous releases.
eg.

Angular Data Tooltip Styling
The DataToolTip provides properties for styling each type of column. Each of these properties begins with Title, Label, Value, or Units, and you can style the text's color, font, and margin. For example, if you wanted to set the text color of each of these, you would set the dataToolTipTitleTextColor, dataToolTipLabelTextColor, dataToolTipValueTextColor, and dataToolTipUnitsTextColor properties.
The following example demonstrates usage of the styling properties mentioned above:
Several properties are exposed including grouping portions of the tooltip.
GroupTextMargingroupTextColorGroupTextFontSizeGroupTextFontFamilyGroupTextFontStyleGroupTextFontStretchGroupTextFontWeightHeaderTextMarginheaderTextColorHeaderTextFontSizeHeaderTextFontFamilyHeaderTextFontStyleHeaderTextFontStretchHeaderTextFontWeight
API References
dataToolTipExcludedColumnsdataToolTipGroupedPositionModeXdataToolTipGroupedPositionModeYdataToolTipGroupingModedataToolTipHeaderTextdataToolTipIncludedColumnsdataToolTipLabelTextColorIgxDataToolTipLayerComponentdataToolTipSummaryTitleTextdataToolTipSummaryTypedataToolTipTitleTextColordataToolTipUnitsTextColordataToolTipUnitsTextdataToolTipValueFormatAbbreviationdataToolTipValueFormatCulturedataToolTipValueFormatMaxFractionsdataToolTipValueFormatMaxFractionsdataToolTipValueFormatMinFractionsdataToolTipValueFormatModedataToolTipValueTextColorMemberAsLegendLabel