Transaction Service
The Transaction Service is an injectable middleware (through Angular's DI) that a component may use to accumulate changes without immediately affecting the underlying data.

Note
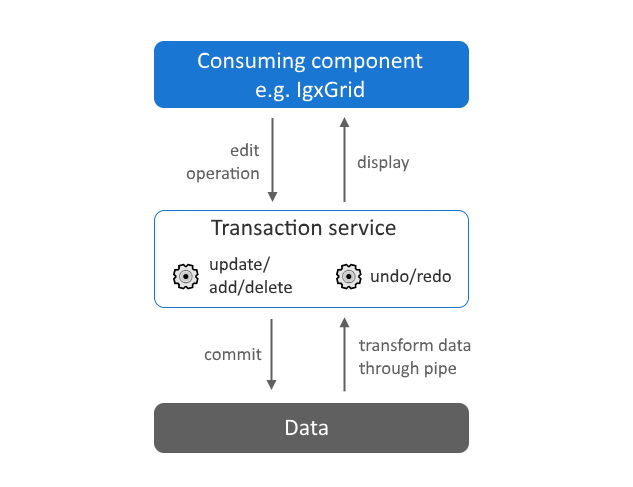
The data transformation from the schema above is not mandatory. You do not need to use a pipe in order to use the Transaction Service.
The Transaction Service allows adding transactions. After at least one transaction is added, you may commit or clear all the changes or the changes for a single record only. As it keeps a detailed log, it can also execute undo and redo operations.
Every time you execute an operation (transaction), it is added to the transaction log and undo stack. All the changes in the transaction log are then accumulated per record. From that point, the service maintains an aggregated state that consists only of add/update/delete operations for unique records. This is based on a State interface which has three properties: recordRef, type and value.
We have built three classes on top of the Transaction Service that provide users with the ability to commit all changes they have made, or only changes made to a specific record, at once. Those classes are igxBaseTransactionService, igxTransactionService and igxHierarchicalTransactionService.
The igxTransactionService and igxHierarchicalTransactionService are fully integrated with our igxGrid, igxHierarchicalGrid and igxTreeGrid components. You can find detailed examples of using those components with transactions enabled in the following topics:
- igxGrid Batch Editing and Transactions
- igxHierarchicalGrid Batch Editing and Transactions
- igxTreeGrid Batch Editing and Transactions
A more detailed overview of the opportunities that the Transaction Service provides can be found in our "Building a transaction service for managing large scale editing experiences" blog
Additional Resources
- Transaction Service API
- Transaction Service class hierarchy
- How to use the Transaction service
- Build CRUD operations with igxGrid
- Grid Batch Editing
- Tree Grid Batch Editing
- Hierarchical Grid Batch Editing
- "Building a transaction service for managing large scale editing experiences" blog