
The Fastest Angular Data Grid
Ignite UI for Angular provides a complete library of Angular-native, Material-based UI components, including the world’s fastest virtualized Angular data grid.
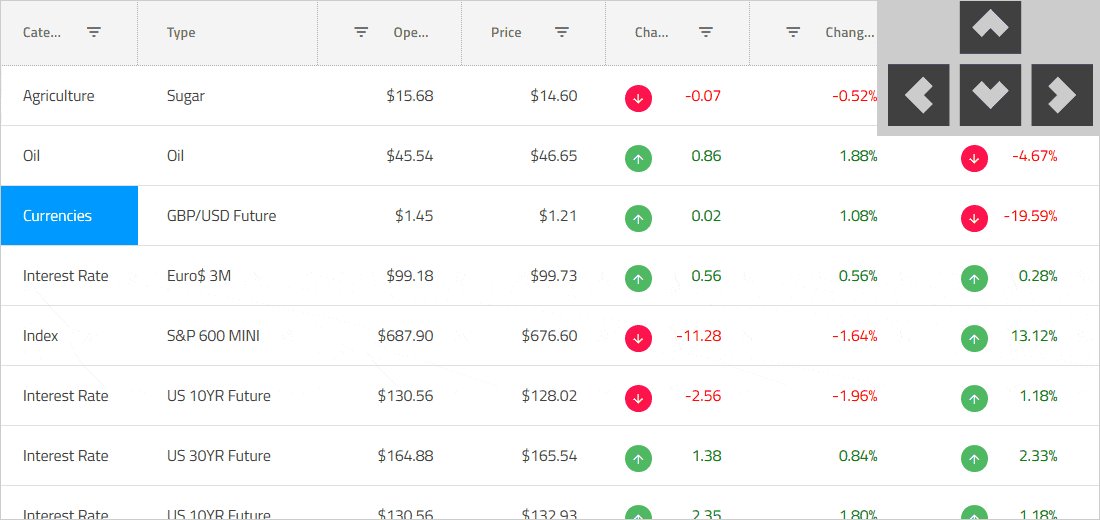
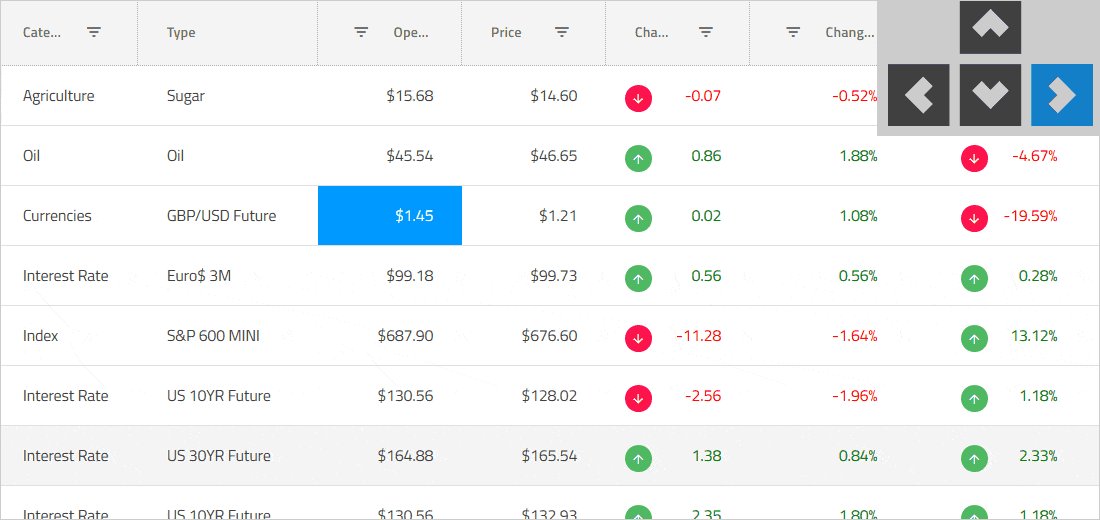
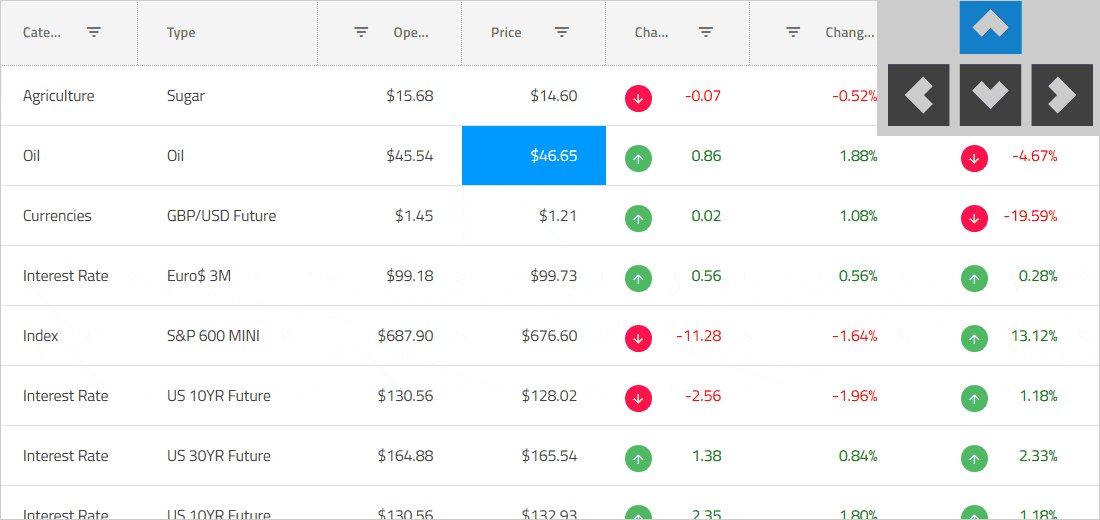
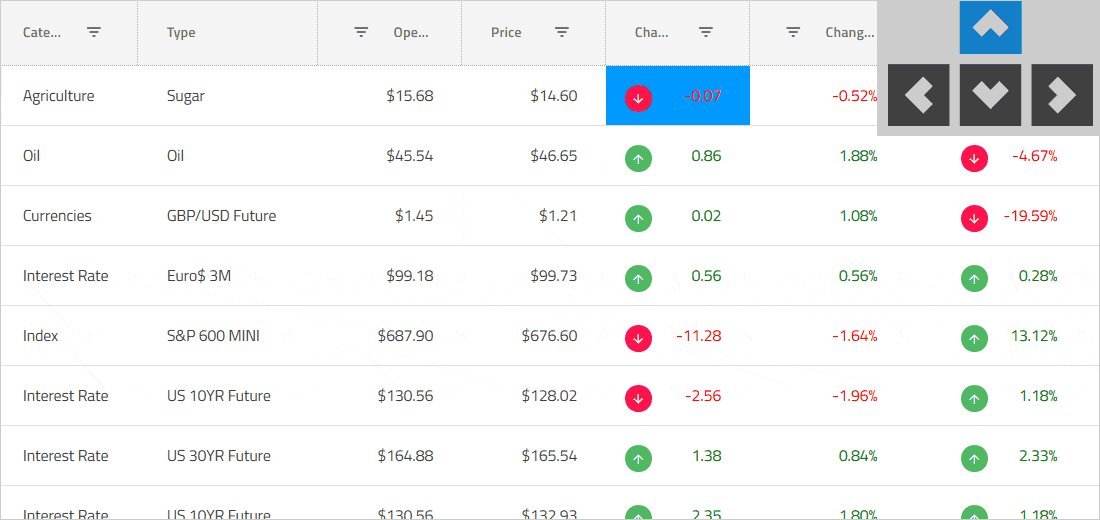
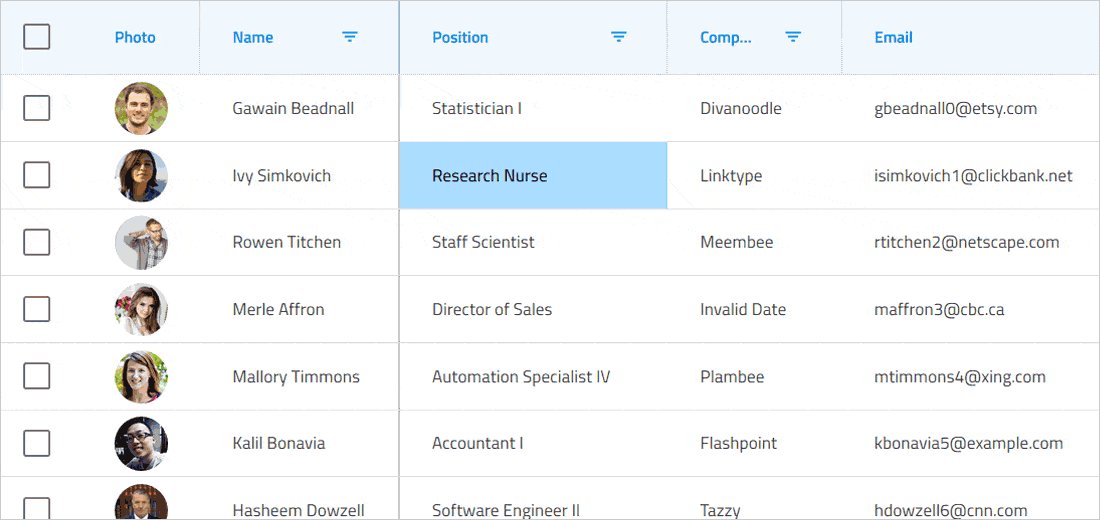
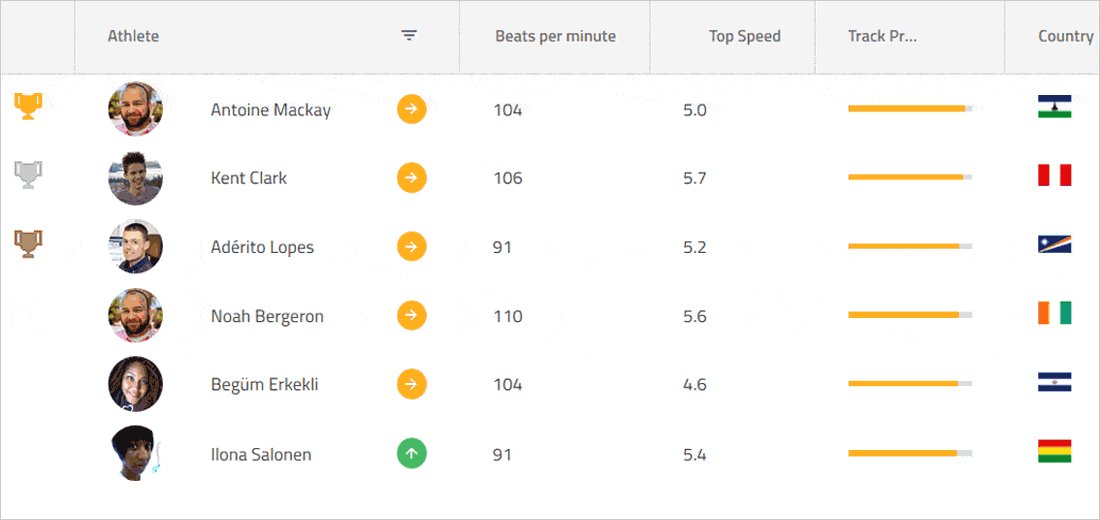
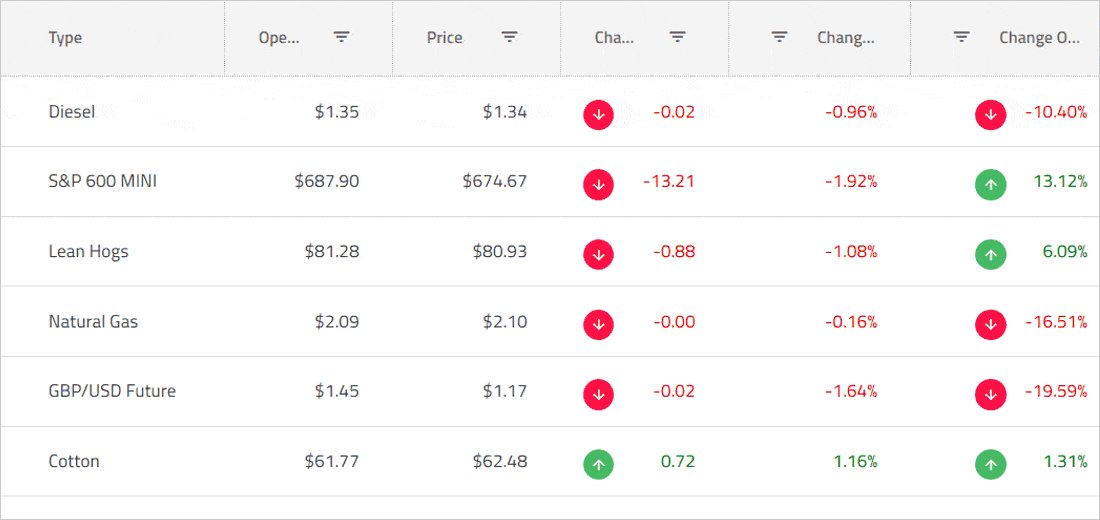
Angular Grid Example
In this angular grid example, you can see how users can customize their data view by leveraging the various features built into the grid, like data search and filtering, columns sorting, resizing, pinning and hiding, row selection, export to excel and csv, horizontal and vertical scrolling. We have provided examples for cell templating that includes components like linear progress bar indicator and sparkline.
What is an Angular Data Grid?
An Angular data grid is a component used to display tabular data in a series of rows and columns. Data grids, also known as tables, are well known in the desktop world with popular software such as Microsoft Excel. While grids have been available on desktop platforms for a long time, they have recently become part of web app UIs, such as Angular UI. Modern grids can be complex and may include a range of functionalities, including data binding, editing, Excel-like filtering, custom sorting, grouping, row reordering, row and column freezing, row aggregation, and exporting to Excel, CSV, and pdf formats.
Why Use an Angular Data Grid?
Angular data grids are essential in use cases where lots of data must be stored and sorted through quickly. This can include industries such as financial or insurance that use high-volume, high-velocity data frequently. Often the success of these companies is dependent on the functionality and performance of these data grids. When stock decisions need to be made in microseconds, for example, it’s imperative that the data grid performs with no lag time or flicker.
Key Features
The Ignite UI for Angular Data Grid is not just for high-volume and real-time data. It is a feature-rich Angular grid that gives you capabilities that you would never be able to accomplish with so little code on your own. This example demonstrates a few of the data grid’s key features:
Virtualized Rows and Columns so you can load millions of records
Inline Editing with Cell, Row, and Batch Update options
Excel-style Filtering and full Excel Keyboard Navigation capability
Interactive Outlook-style Grouping
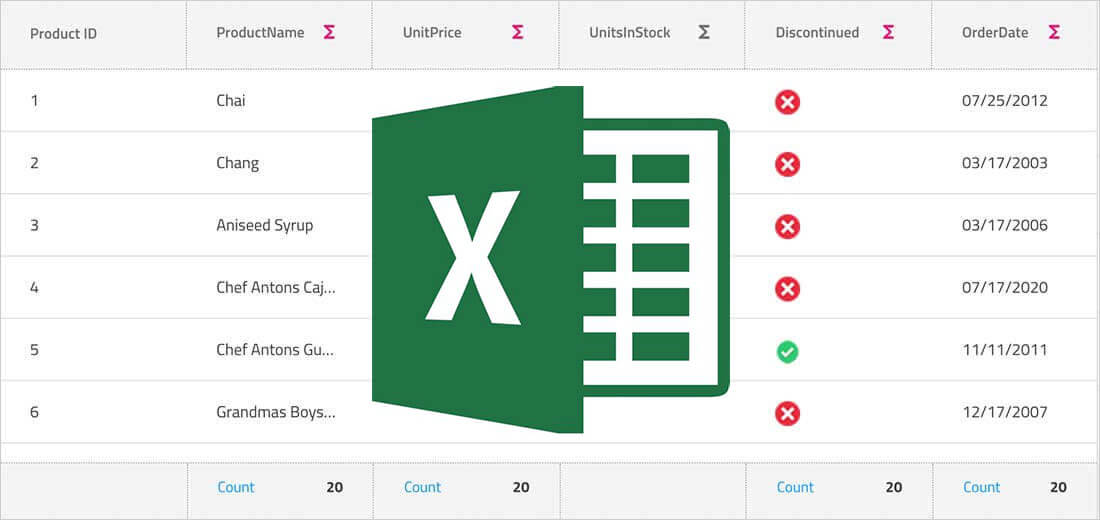
Column Summaries based on any data in a grid cell or column
Export to Excel, including Data Visualization
Size to adjust the height and sizing of the rows
Column templates like Sparkline Column and Image Column
Data Virtualization and Performance
Seamlessly scroll through unlimited rows and columns in your Angular grid, with the data grid’s column and row level virtualization. With support for local or remote data sources, you get the best performance no matter where your data lives. Your users will experience Excel-like scrolling, with enterprise speed — no lag, screen flicker, or visual delay — giving you the best user experience (UX) without compromising performance.
Quick and Easy to Customize, Build and Implement
The Ignite UI Angular Data Grid can handle unlimited rows and columns of data, while providing access to custom templates and real-time data updates. Featuring an intuitive API for easy theming and branding, you can quickly bind to data with minimal code.
Angular Grid Paging, Sorting, Filtering, & Searching
Allow users to navigate your data set with our default pager or create your own template to give your own paging experience. With complete support for single and multi-column sorting, full-text search on the grid, and several advanced filtering options, including data-type based Microsoft Excel-style Filtering.
Inline Angular Grid Editing
We provide you default cell templates for editable columns which are based on the data type of the column. You can define your own custom templates for editable columns and override default behavior for committing and discarding changes in the cell value.

Keyboard Navigation & Row/Cell Selection in the Angular Grid
Ensure accessibility compliance and improve usability, enabling Excel-like keyboard navigation in the Angular data grid, using the up, down, right, left, tab, and Enter keys. You can toggle single or multiple row selection in the Angular grid using the mouse or keyboard to select or de-select full rows, or use the built-in select all / de-select all checkbox in the grid toolbar to work with row selection. Learn about our most recent enhancements to this feature.

Angular Grid Accessibility & ARIA Support
Each of our Angular components in Ignite UI for Angular has been implemented according to the latest accessibility guidelines and specifications. Our Angular components have been tested using OS or Browser provided accessibility technology – screen readers. Our team ensures not only that the guidelines are implemented, but also that the actual content delivered to visually impaired or blind people is actually consumable and user-friendly for them. The Ignite UI for Angular data grid is fully accessible with a11y Keyboard accessibility, ARIA, and accessible color palette. Learn more.

Column Grouping, Pinning, Summaries, & Moving in the Angular Grid
Group columns or pre-set column groups via mouse interaction, touch or our API, with support for built-in column summaries or custom summary templates. Enable users to interactively hide or move columns, with full support for interactive column pinning, during move, drag, and reorder operations.

Multi-Column Headers in the Angular Grid
Enable multi-column headers, allowing you to group columns under a common header. Every column group could be a representation of combinations between other groups or columns, with full support for column pinning, interactive column moving within groups, sorting, and hiding groups.

Theming, Styling, & Templating in the Angular Grid
With Ignite UI for Angular you can customize cell appearance with CSS or re-template any cell with ng-template to give any cell render appearance. With full support for Material Design, you can customize your branded experience with our simple-to-use theming engine.

Excel Library for the Angular Grid
Full support for exporting data grids to XLXS, XLS, TSV or CSV. The Ignite UI for Angular Excel library includes 300+ formulas, Table support, Conditional Formatting, Chart creation and more – all without needing Microsoft Excel on the client machine.

Angular Grid Features
- Inline Editing
- Row and Column Filtering
- Grid Sorting
- Column Grouping
- Column Summaries
- Fixed/Pinned Columns
- Resizable Columns
- Column Hiding
Ignite UI for Angular Supported Browsers
- Chrome
- Edge / Edge Chromium
- Firefox
- Safari
- Internet Explorer 11 with polyfills
Ignite UI for Angular Support Options
- Start at the Angular Support home page
- Read the Angular Documentation and experiment with Angular Samples
- Read the Angular Blogs to stay up to date
- Submit a Support Case
- Learn from the Angular Reference Applications
Ignite UI for Angular Trial License and Commercial
Ignite UI for Angular is a commercially licensed product available via a subscription model. You can try the Ignite UI for Angular product for free when you register for a 30-day trial. When you are done with your Trial Period, you can purchase a license from our web site or by calling sales in your region.
Frequently Asked Questions
- Virtualized Rows and Columns
- Inline Editing with Cell, Row, and Batch Update options
- Excel-style Filtering and full Excel Keyboard Navigation capability
- Interactive Outlook-style Grouping
- Column Summaries based on any data in a grid cell or column
- Export to Excel, including Data Visualization
- Size to adjust the height and sizing of the rows
- Column templates like Sparkline Column and Image Column