
WPF Bullet Graph
Deliver a simple and concise view of key performance indicators (KPI) that presents progress towards goals and good/better/best ranges in a minimal horizontal or vertical space.
Use the new Ultimate UI for WPF Bullet Graph Configurator to quickly configure the control and bind data directly from XAML—no code required!
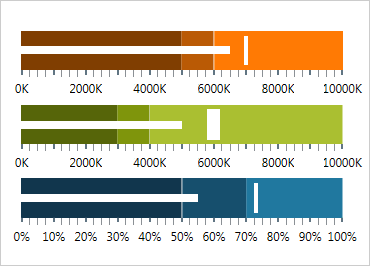
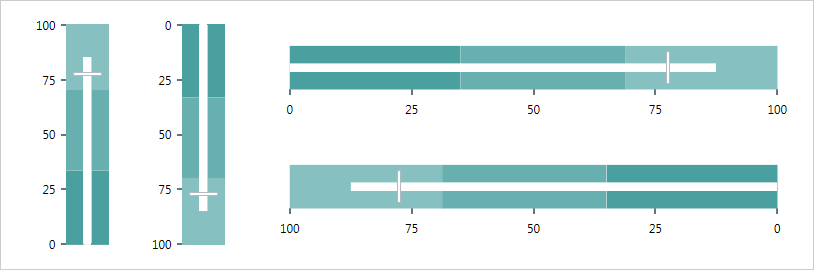
WPF 샘플 다운로드Configurable Orientation and Direction
Easily switch between horizontal and vertical orientation.

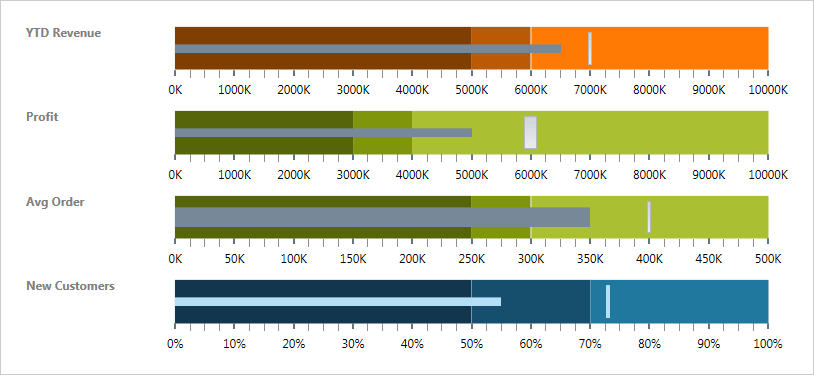
Configurable Visual Elements
Each of the following visual elements of the bullet graph can be configured in several aspects: performance bar, comparative marker, ranges, tick marks, scale, labels, border, background, and titles.

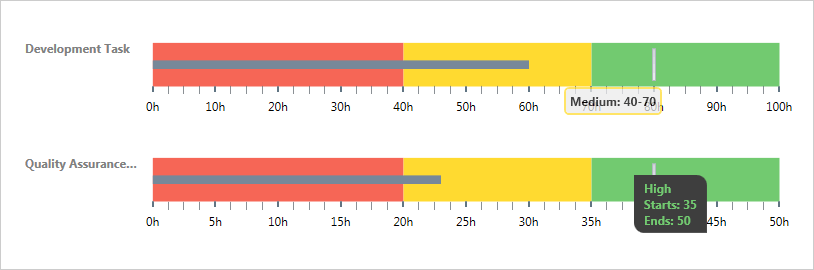
Tooltips
The built-in tooltips of the xamBulletGraph control show the values for the performance bar, the target value or the values corresponding to the different ranges, respectively.

Bullet Graph Configurator
The Bullet Graph configurator shaves hours off development time by removing the complexity of learning the Bullet Graph API. Visually configure your entire Bullet Graph in a WYSIWYG point-and-click experience. Allow your designers to style controls interactively and visually to get a pixel-perfect render of their design intent.
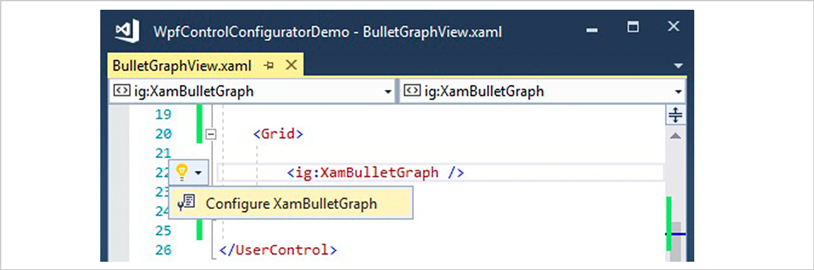
Launch the Bullet Graph Configurator with a Single Click
Select your control on the XAML editor and use the Suggested Actions lightbulb to launch the Bullet Graph Configurator.

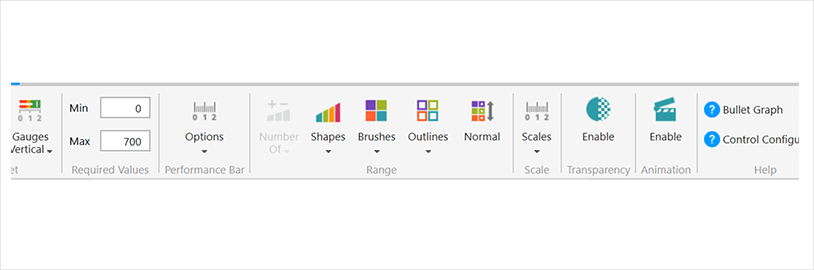
Visually Configure Your Bullet Graph
Use the Ribbon Gallery items to visually customize almost every aspect of your Bullet Graph – from the initial style selection to the Shape, Brushes, Outline, Scale, Transparency, and Animation configurations. All without needing to know anything about the API of the Bullet Graph! Even better, the configurator will read any changes you made in XAML and update the properties with our full, two-way XAML parser.

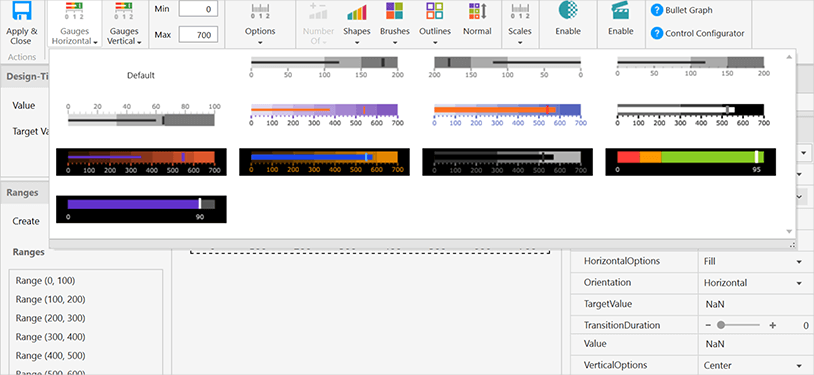
Horizontal & Vertical Quickset Style Selection
Quickly configure your control by selecting one of the professional, beautifully designed, and pre-configured Quicksets for a Horizontal or Vertical Bullet Graph.

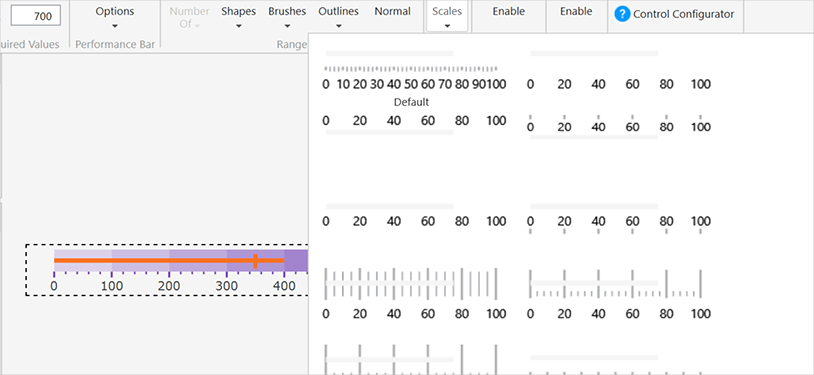
Custom Scales Selector
Choose from one of the rich pre-set scale customizations to change how your Bullet Graph scale looks in your app.

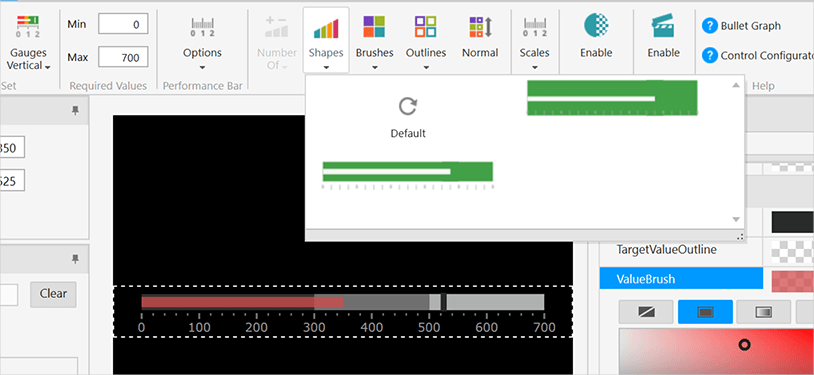
Shapes Selector
Choose your desired shape for the Bullet Graph style to change how your control renders in your app.


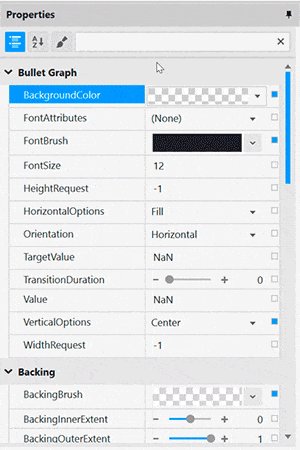
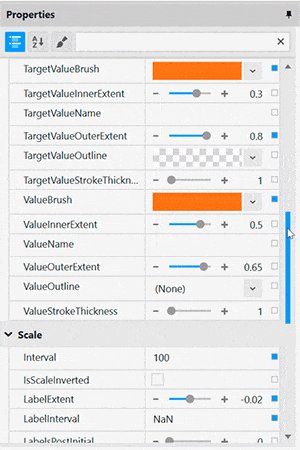
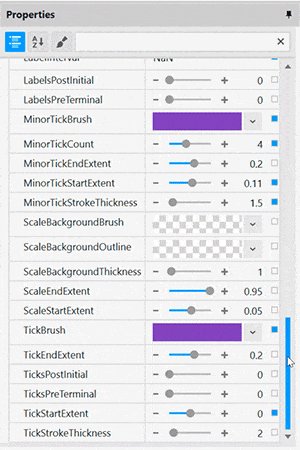
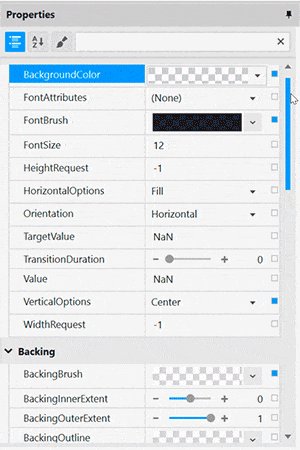
Property Editing with Ease
Conveniently find properties grouped by related features in the Property Editor. Features are also enabled or disabled by feature compatibility. This lets you customize any detail of the control, and it helps you learn by example, as you can see in real time how your changes affect the control. Select a single Range to customize properties or select multiple ranges to quickly apply Brush, Extents, and Outline as a group.

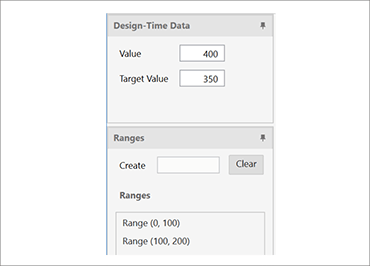
Data Binding is a Breeze
You can quickly add dynamic data to inflate ranges in the Range Selector, or you can manually add data in the Range Editor and set the value of the needle in the bullet graph.
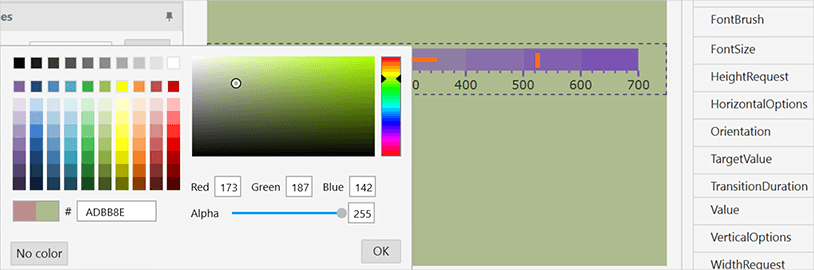
Ensure Correct Color Views
Conveniently change the background of the Bullet Graph Configurator to your app background so you know what the control will look like at runtime. We’ve also included a dotted line around the actual control bounds, so you know where the control begins and ends.


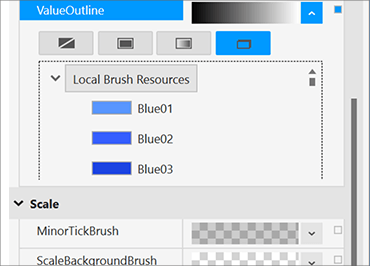
Easily Use Existing Style Resources
Bind to existing project- or page-level resources from the convenient Resource Picker.
