WPF Control Configurators
Infragistics Ultimate UI for WPF Control Configurators provide visual configuration of rich controls like charts, gauges, and the data grid right in the editor, shaving hours off your development time. Configure your controls and bind data directly from XAML files with pre-built styles and themes and WYSIWYG property editing — no coding required. Use the control configurators to learn the rich APIs of the WPF controls. Ultimate UI for WPF includes configurators for these controls:

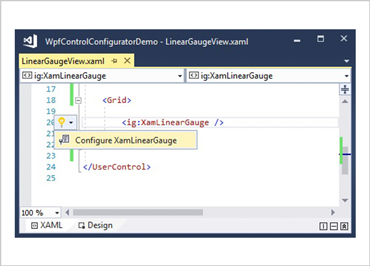
Launch the Control Configurator with a Single Click
Select your control in the XAML editor and use the Suggested Actions lightbulb to launch the control configurator.
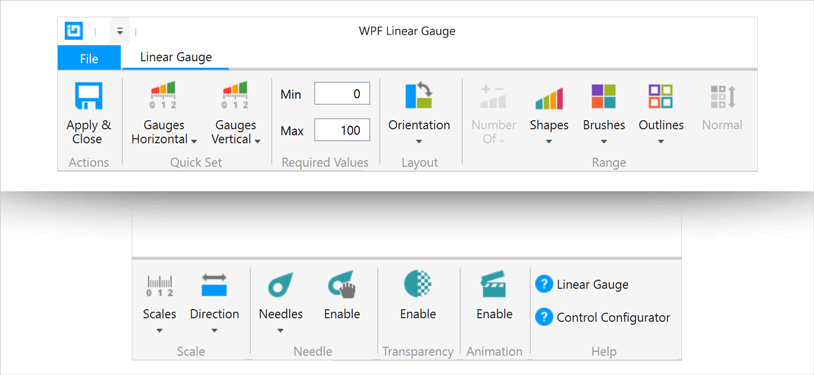
Visually Configure Your Control
Use the control configurators to visually customize almost every aspect of your controls. All the control configurators have a common layout: ribbon at the top, a property grid on the right, and several other options on the left, depending on the configurator you are using. Some configurators even ship with Quick Sets, which let you quickly configure your control by selecting one of the professional, beautifully-designed, pre-configured configurations.


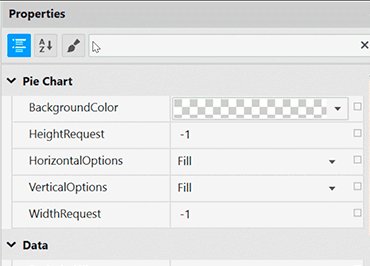
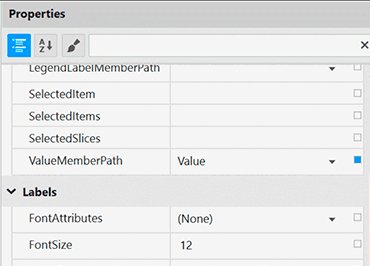
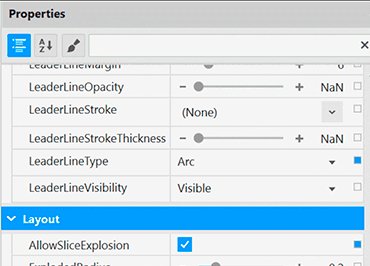
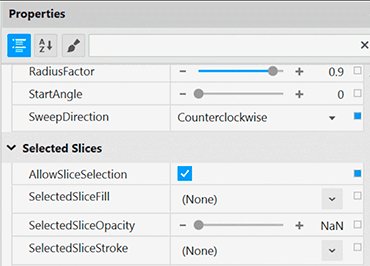
Property Editing with Ease
Conveniently find properties grouped by related features in the Property Editor. Features are also enabled or disabled by feature compatibility. This lets you customize any detail of the control, and it helps you learn by example, as you can see in real-time how your changes affect the control.
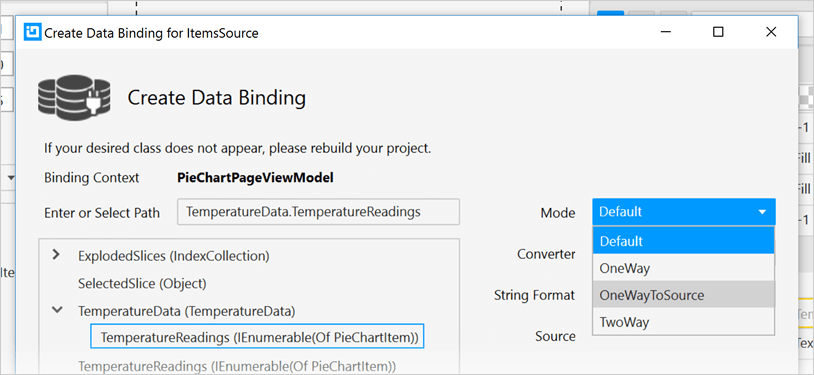
Data Binding is a Breeze
Use the Binding Editor to easily set a binding for a control, including binding mode or your custom converter. We’ve even provided a handy formatter so you don’t need to think about how to display your values.

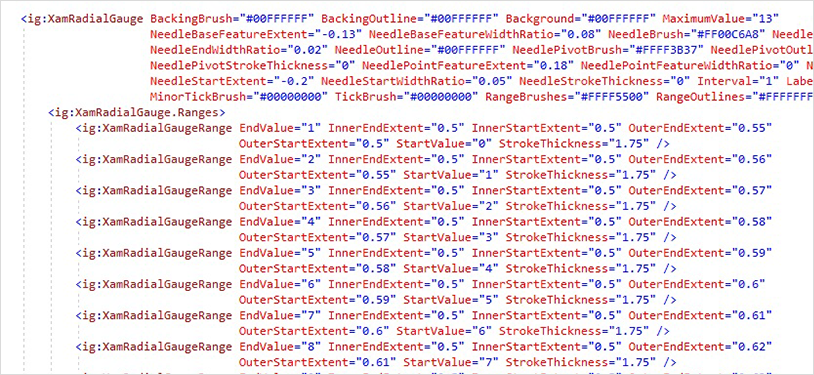
Generate Code with the Click of a Button
Once you have configured the control exactly as you want it, hit the Apply & Close button and watch all the XAML code get generated for you. Even better, the configurator will read any changes you made in XAML and update the properties with our full, two-way XAML parser.