Ignite UI for Angular
The Fastest Angular Data Grid
50+ Material-based components, plus the world’s fastest virtualized data grid. With no-lag, smooth scrolling for unlimited columns and rows of data, you have all of the features you need for a complete line of business UX in your Angular apps.
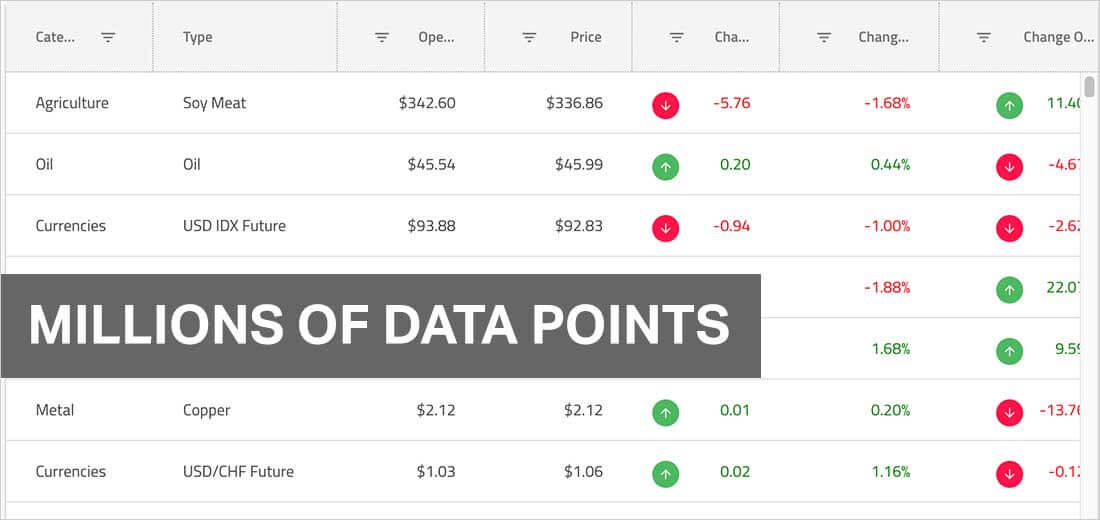
Virtualization and Performance

Seamlessly scroll unlimited rows and columns in your Angular grid with the data grid’s column and row level virtualization. With support for local or remote data sources, you get the best performance no matter where your data is coming from. Your users will experience Excel-like scrolling performance - no lag, screen flicker, or visual delay – giving you the best user experience with no compromise in performance.
Ignite UI for Angular Grid Features
Download the Fastest Angular Data Grid Today!

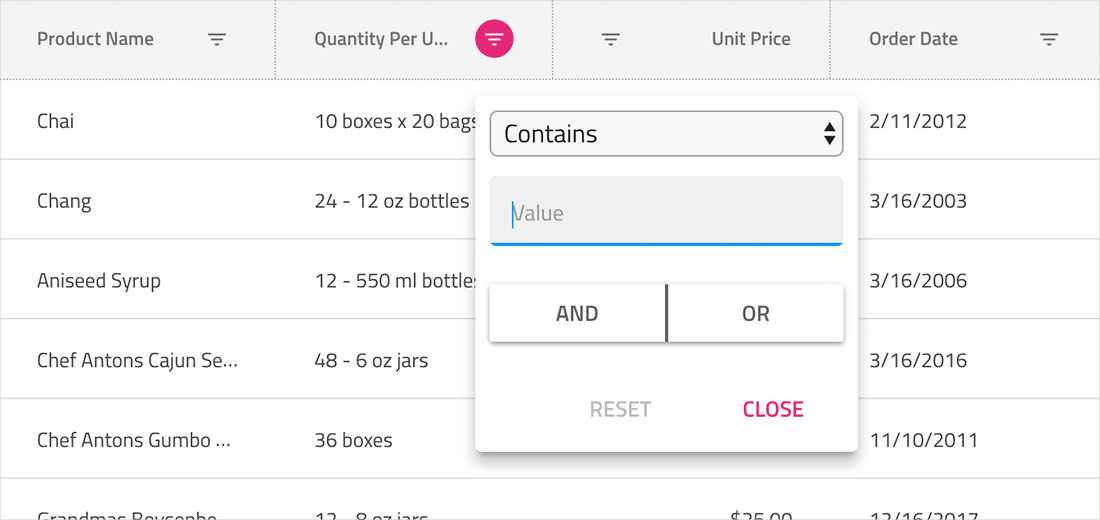
Grid Paging, Sorting, Filtering, & Searching
Allow users to navigate your data set with our default pager or template to give your own paging experience. It comes complete with single and multi-column sorting support, Excel-style smart-filtering based on the data type of your column, and Gmail-like global grid searching with highlighted results support.

Column Grouping, Summaries, & Moving
Interactively group columns or pre-set column groups via our API, enable per-column summaries in the Angular grid with our interactive UI or in with our API. Also, allow users to interactively hide and move columns, with full support for interactive column pinning, during move, drag, and reorder operations.

Inline Grid Editing
We provide you default cell templates for editable columns which are based on the data type of the column. You can define your own custom templates for editable columns and override default behavior for committing and discarding changes in the cell value.

Multi-Column Headers
Enable multi-column headers, allowing you to group columns under a common header. Every column group could be a representation of combinations between other groups or columns, with full support for column pinning, interactive column moving within groups, sorting, and hiding groups.

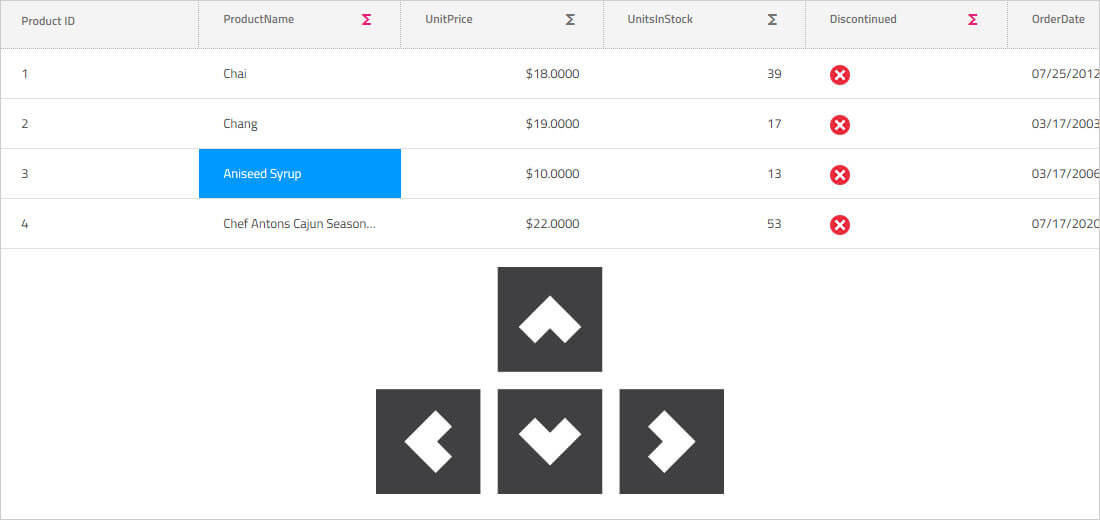
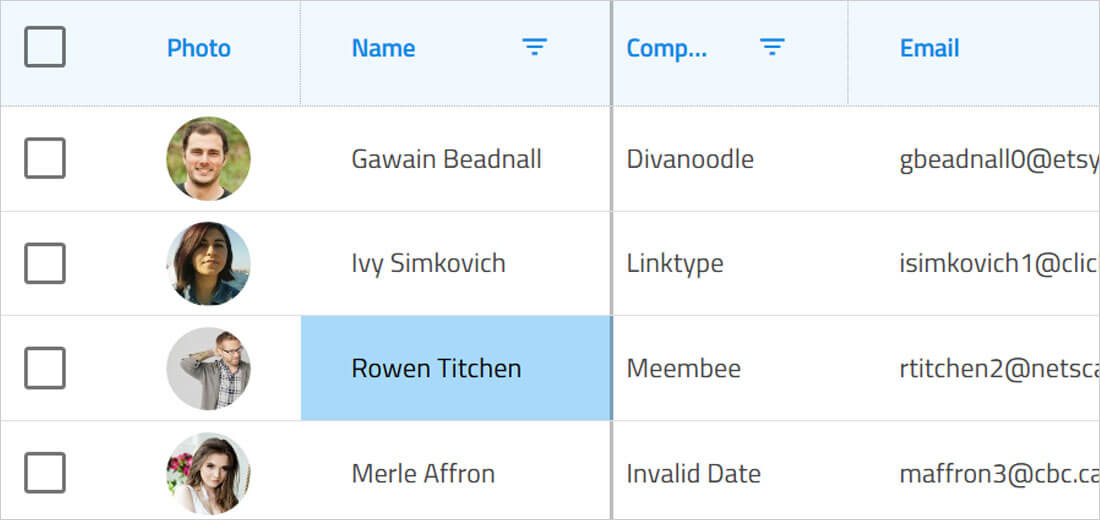
Keyboard Navigation & Row/Cell Selection
Enable Excel-like keyboard navigation in the Grid using the up, down, right, left, tab, and Enter keys. You can toggle single or multiple row selection in the Angular grid using the mouse or keyboard to select or de-select full rows, or use the built-in select all / de-select all checkbox in the grid toolbar to work with row selection.

Theming, Styling, & Templating
Customize cell appearance with CSS or re-template any cell with ng-template to give any cell render appearance. With full support for Material Design, you can customize your branded experience with our simple-to-use theming engine.

Accessibility & ARIA Support
The Angular grid is fully accessible with a11y Keyboard accessibility, ARIA, and accessible color palette.

Export to Excel
Export your Grid to Excel in XLSX, TSV, or CSV format, with API support to include or exclude columns and to customize the output.
Download the Fastest Angular Grid Today!
Features Included
But Wait, There’s More!
If you are considering any other Grid on the market, here are a few things to think about:
- Ignite UI for Angular is built on Angular for the Angular developer - there are zero 3rd party dependencies. We are 100% optimized for Angular.
- We test against everyone else’s performance. Everyone says they are fast and can handle lots of data, but we can prove it. See for yourself how we handle high-volume rows and columns.
- We are here 24x5. Infragistics has global support that is always online. For North America, Asia Pacific, Middle East, & Europe, we are on the clock when you are!
- We have 50+ more UI controls and components besides the Angular Grid. We offer a complete Angular solution to build modern web, mobile, & PWA’s!
- We offer the world’s first, and only, end-to-end comprehensive design to code platforms for UX Designers, Visual Designers, and Developers that will generate pixel-perfect Angular components from Sketch designs. With Indigo.Design, everything you craft in Sketch from our Indigo Design system matches to our Ignite UI for Angular components.
Ignite UI for Angular Components
Here’s the full value you get with Ignite UI for Angular
Pricing
- 100s of UI controls and components for every major web framework
- Fastest way to build modern web apps
- Everything in Ignite UI and Professional
- UI prototyping, design systems, user testing, app building and code gen
- The only complete UI/UX toolkit for building high performance, modern web, desktop and mobile applications
